My Modules
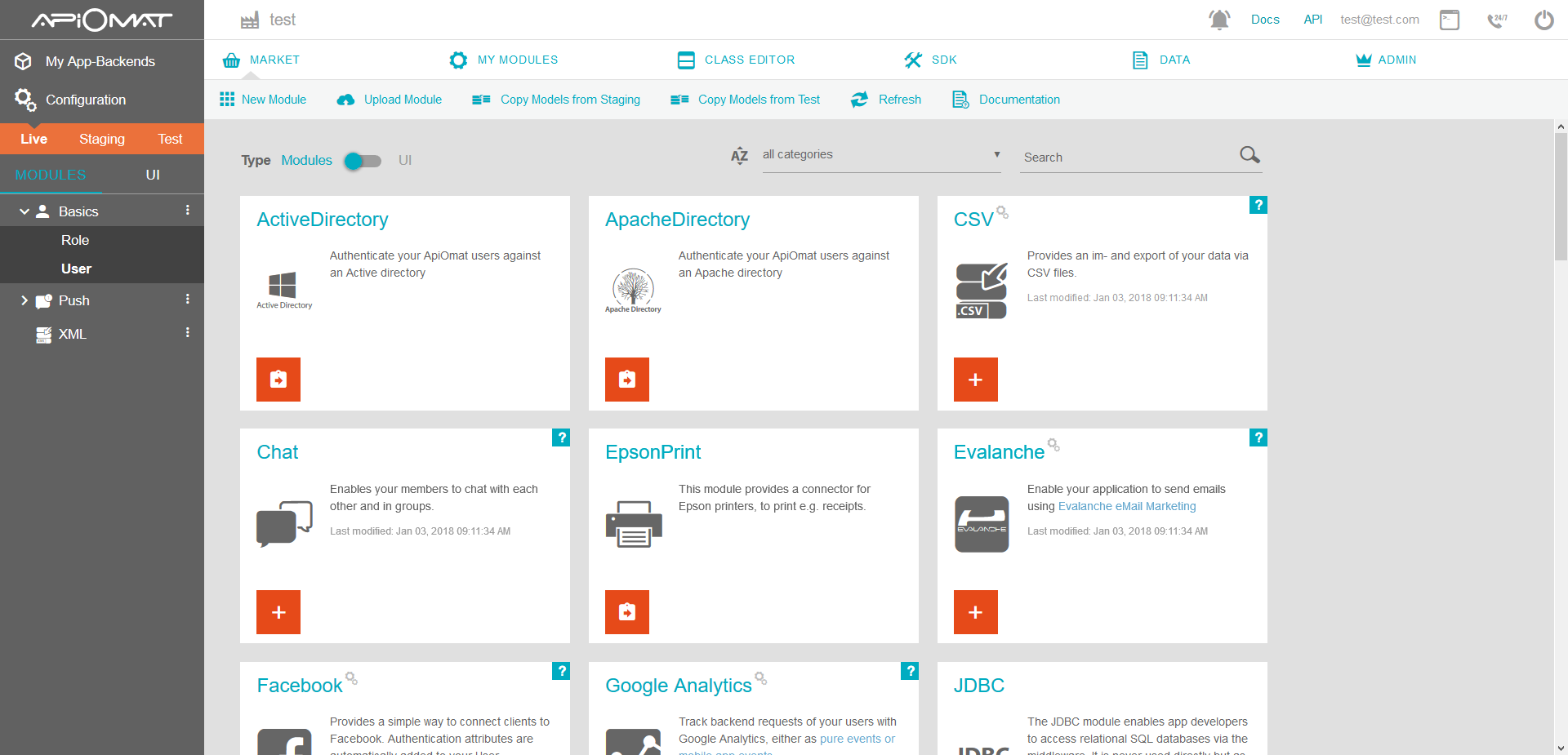
In this screen you start building your App-Backend.

Overview
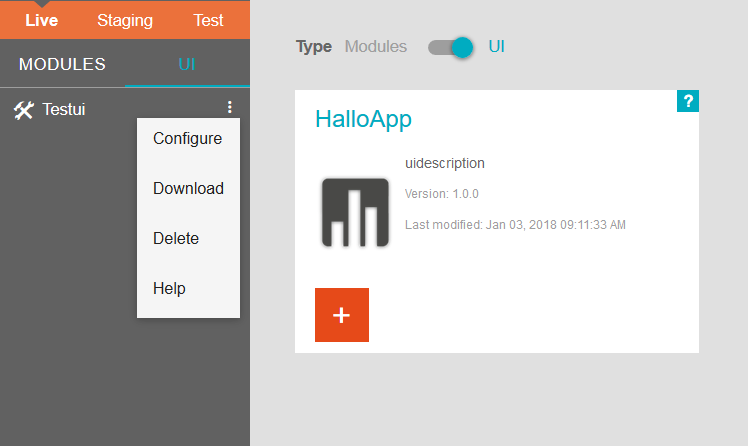
The overview panel on the left hand side shows the state of your App-Backend, the selected modules/UIs and additional information of the App-Backends API.
Modules
Modules contain ready to use functionality like facebook auth, wordpress sync or sending push messages. You can add a module to your App-Backend by clicking on the plus button.

A pop up will ask you for configuration values for the module afterwards. Please be aware, that both the selected modules and their configuration differs for each system (Live/Staging/Test). You can specify separate configuration for each system.
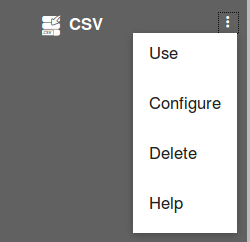
After a module was added, it is listed in the overview panel. You can reconfigure it by clicking on the three dots which opens a context menu. There you can also remove this module again.

Main Menu
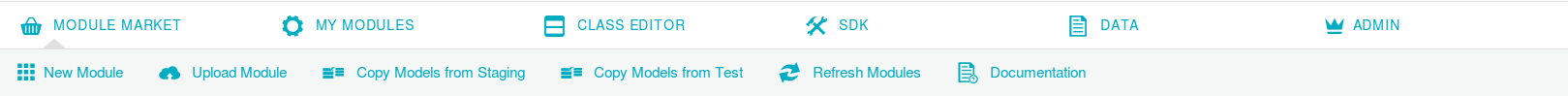
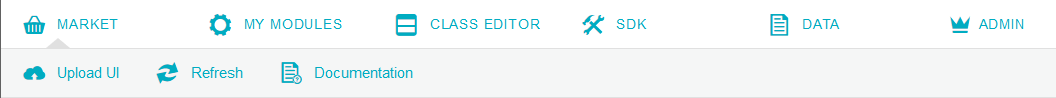
Using the ribbons from main menu on the top, you can filter all modules by popularity, categories or keywords. Copy models from an other system is possible if you are working in a higher plan than basic. If it's an enterprise installation, you have the options to create or upload a native module.

-
New Module – create new Native Module
-
Upload Module – upload existing Native Module
-
Copy Models from ... – copies all modules, data models from the selected system to the current one. Data is not copied.
-
Refresh– because of caching it is sometimes necessary to refresh the module market screen manually
UIs

Adding and configuring UIs is similar to adding/configuring modules. You can also download an added UI via the download button in the context menu.
UIs Main Menu

-
Upload UI - upload an existing UI
-
Refresh - see at Main Menu 4.