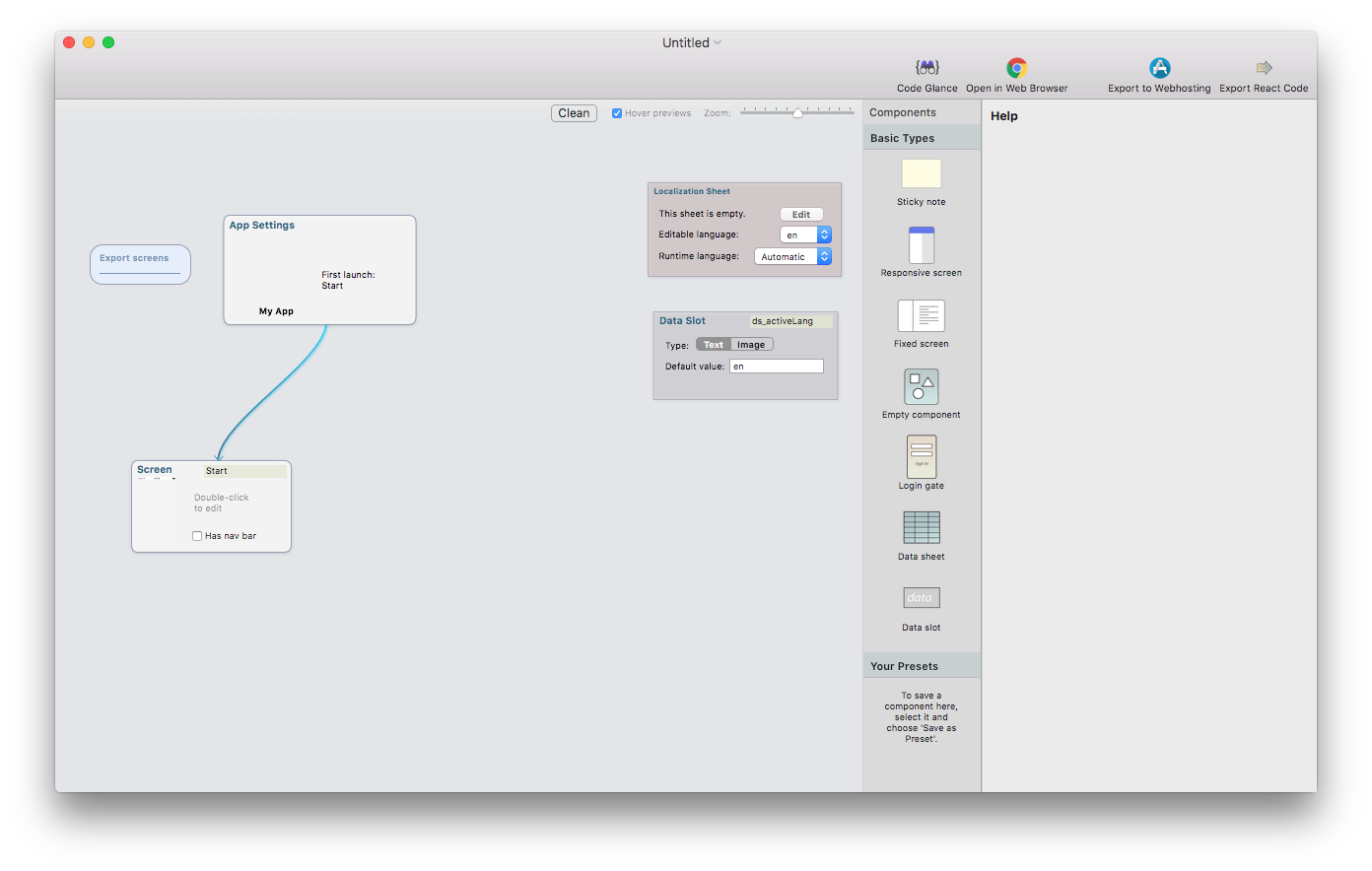
Project Map
The Project Map is the main screen and provides you with an overview of your app.

Here you will find all screens that make your website come to life.
Initially, you will begin with an “App Settings” block and a “screen block”.
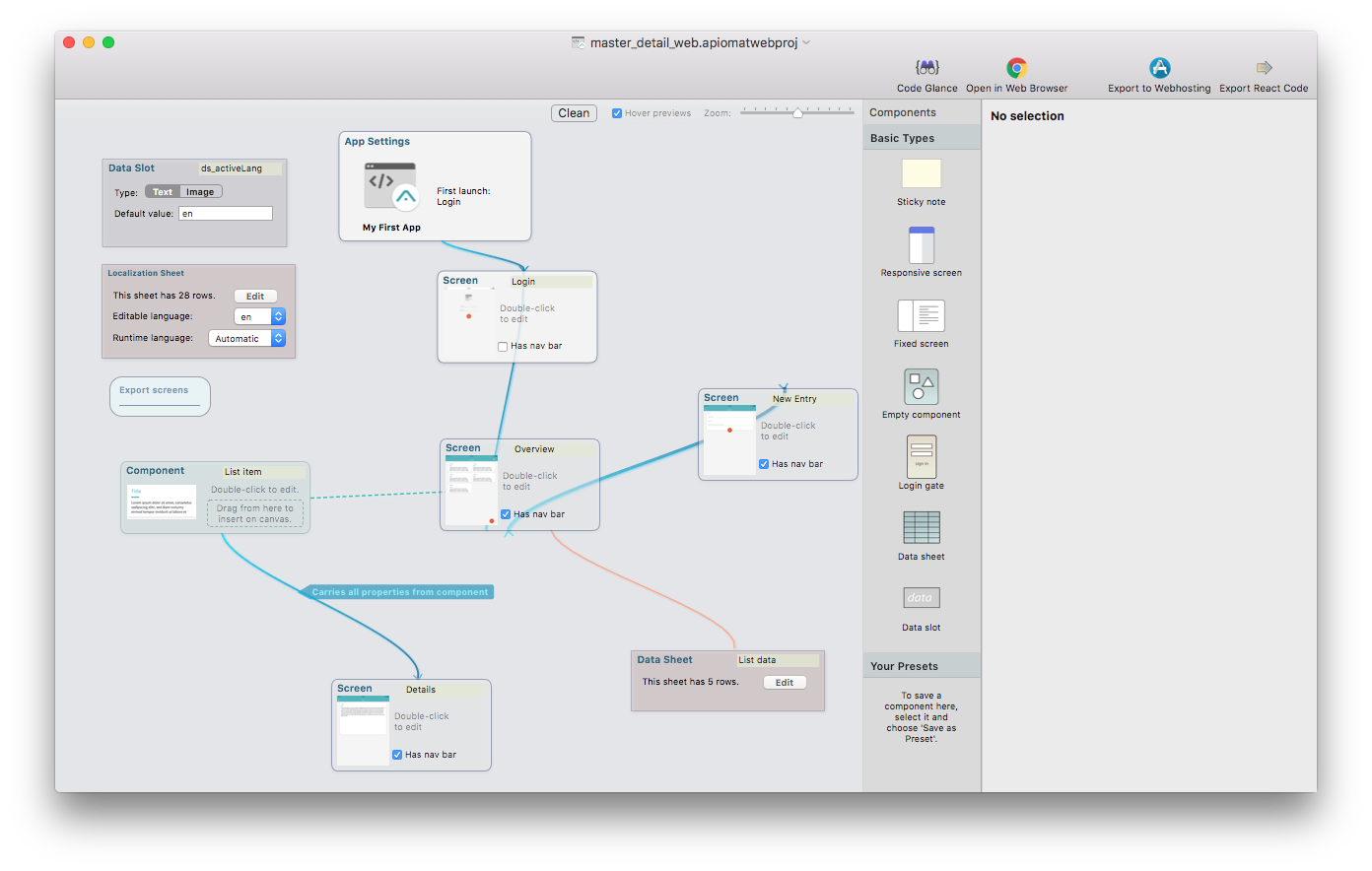
As you add more screens, the map will expand and the links between those screens will be displayed.

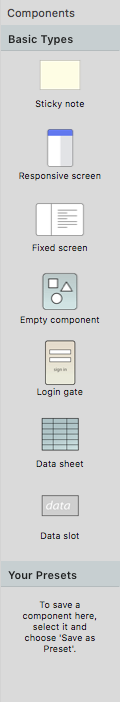
The project map is more than just a collection of screens: it can also represent components such as “Login gates” and so on.

Data sheets act as your database and allow you to view data from your backend. Use the data block on its own with static data or sync it with your ApiOmat Backend.
The data slot is used to store or temporalily cache information, variables or images and make them accessible from different screens.
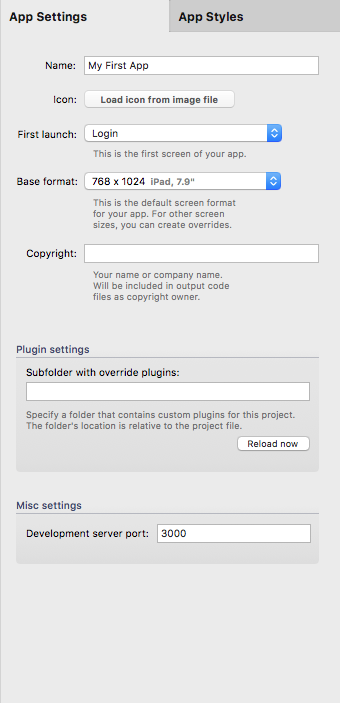
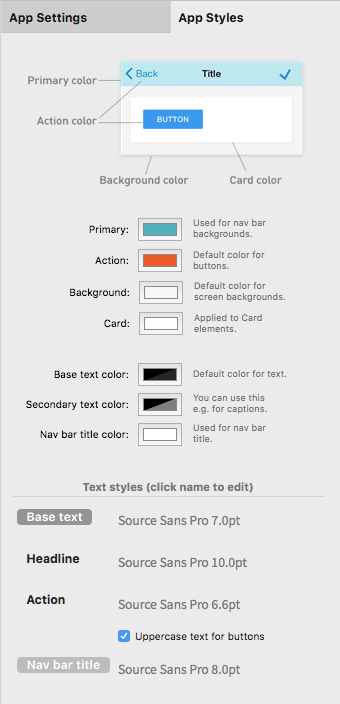
In the Project Map, click on the App Settings block to name your app, select an app icon or implement global style settings.



Double-clicking on a screen block reveals the Editing Canvas.