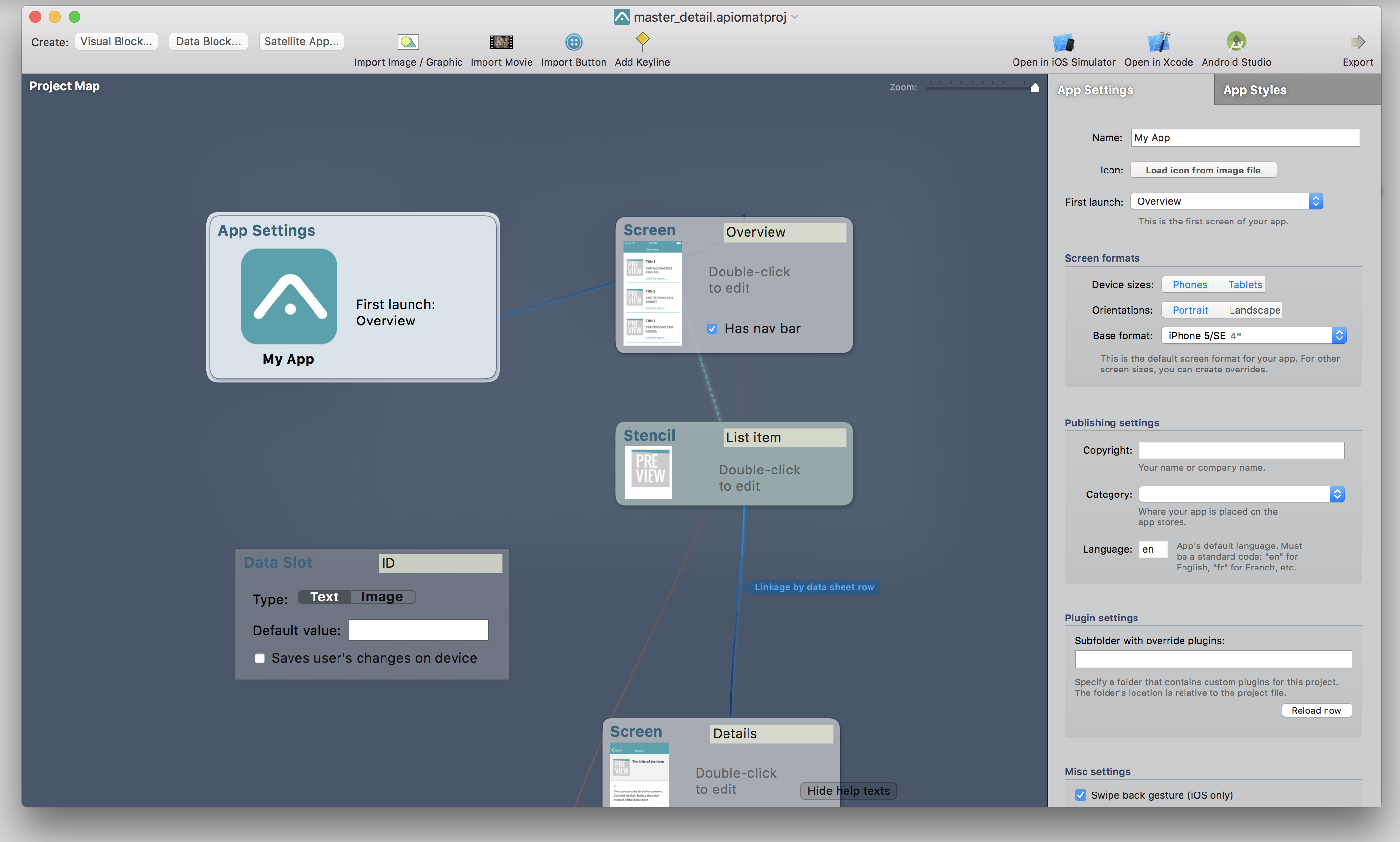
Project Map
The Project Map is the main screen and provides you with an overview of the your app.

Here you will find all Screens that makes your app come to life.
Initially you will begin with a “App Settings” block and one “screen block”.
As you add more screens, the map will expand and the links between those screens will be displayed.

However the project map is not just a collection of screens, though: it can also represent data sources and more advanced visual elements such as “stencils” used to fill lists, and so on.
Click on the App Settings block to name your app, select an app icon or implement global style settings.



Double-clicking on a screen block reveals the Editing Canvas.