Images and Files
With ApiOmat you have the possibility to upload, download and delete images and files. There are three ways to do this:
-
Via Dashboard
-
Via SDK
-
Directly via any HTTP client / library, like cURL
With the Dashboard, you can only add static data to existing objects that have an image or file attribute. With the SDKs or manually, you can additionally upload data to your backend that's not attached to an object.
Via Dashboard
Upload
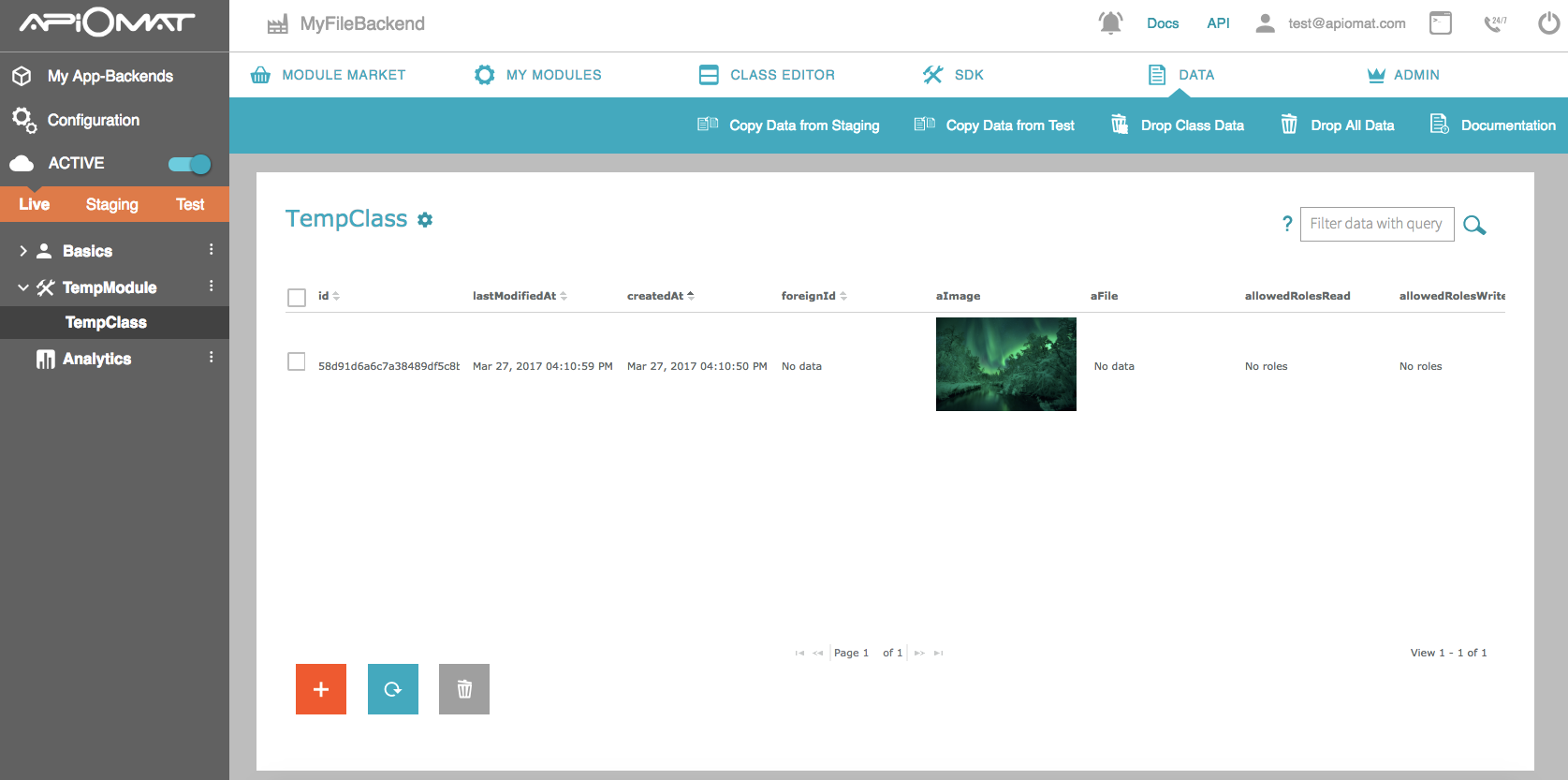
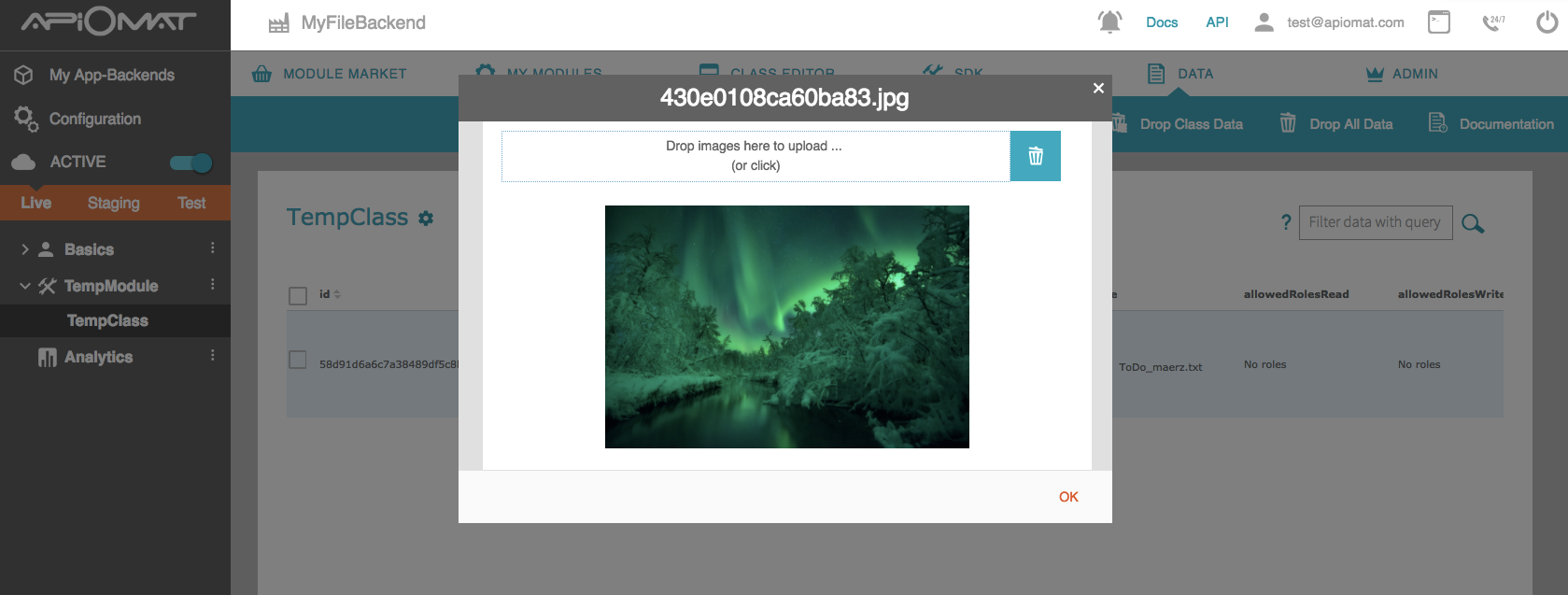
If you want to upload images you can use the dashboard. Just create a new Module with a class, which has an attribute of the type “image” and deploy your app. Now go to the “Data” tab, add an object of that class and click into the table cell of the image attribute. Choose the image you want to upload and confirm.

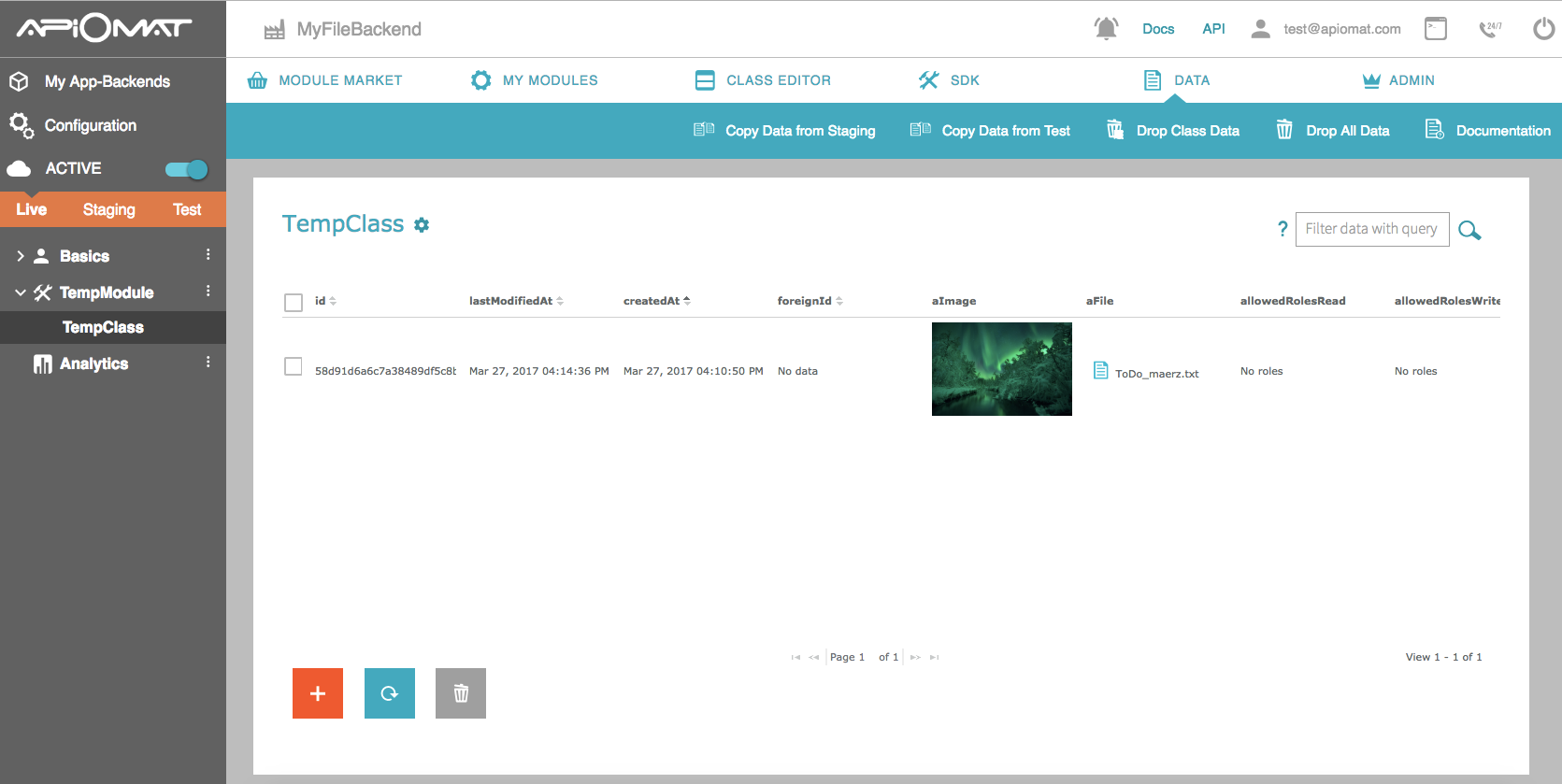
For files it’s pretty much the same.

Download
If you want to download a file or picture click on the picture icon in the dialog or on the clip.

Via SDK
For info about how to deal with files and images in our SDKs, please check out our SDK Reference.
Via cURL
The REST API for managing images and files is documented in the ApiDocs.
Upload standalone
For uploading an image that's stored on its own and not attached to an object you send a HTTP POST request to the REST resource /yambas/rest/apps/{appName}/data/images. You have to replace {appName} by the name of your app and send the picture’s data in the HTTP body. Optional parameters are the name and format of the picture.
For uploading a file there’s another REST resource: /yambas/rest/apps/{appName}/data/files, which works the same way. To upload an image use this cURL command:
curl -F "file=@MYPICTURE.JPG" -F "apiKey=MYAPIKEY" -F "system=LIVE" -F "name=myimage" https://HOSTNAME/yambas/rest/apps/MYAPPNAME/data/images
MYPICTURE.JPG stands for the location of your image while MYAPIKEY is a placeholder for the APIKey of your app which you can find in the App Setup screen of your dashboard. Also you have to replace MYAPPNAME wihin the URL with the name of your app.
If you want to upload a file just replace “images” with “files” within the URL.
This command returns the IMAGEID. You need this ID to access this image later.
Upload as attachment
In the past, you had to take the image/file URL from the location header of the response to the POST request that saved the image/file, assign it to an object's attribute, for example when the attribute was called "myFile" the URL hat to be assigned to "myFileURL" and then a PUT request with that object had to be sent.
Since ApiOmat 2.6.0 you can also directly attach images and files to objects.
curl -F "file=@MYPICTURE.JPG" -F "apiKey=MYAPIKEY" -F "system=LIVE" -u MYUSERNAME:MYPASSWORD https://HOSTNAME/yambas/rest/apps/MYAPPNAME/data/images/MYMODULENAME/MYCLASSNAME/MYOBJECTID/MYIMAGEATTRIBUTEThis will lead to 1) The data being saved and 2) the data URL being saved in the object.
Download standalone
If you upload a file or picture as either standalone or as attachment to an object, you receive a response with a location header. The last part of the location URL is the IMAGEID. You need that ID and the APIKey of your app to get the picture.
Then you can download the image as json from the resource /yambas/rest/apps/{appName}/data/images/{imageId}.
Or download the image as mimetype image with appending “.img” to this resource.
curl http://HOSTNAME/yambas/rest/apps/MYAPP/data/images/IMAGEID.img?apiKey=YOURAPIKEY
You can also send the API key as header instead of a parameter with the option -H “X-apiomat-apikey:YOURAPIKEY”.
As with uploading, downloading files instead of images works the same way, just use the resource/yambas/rest/apps/{appName}/data/images/{imageId}. Here you can append “.img” as well to download the file with its correct mimetype instead of json.
If you want to access a picture you’ve uploaded with cURL with an SDK, you can load the image from the href: /yambas/rest/apps/MYAPP/data/images/IMAGEID.img?apiKey=MYAPIKEY
Again replace MYAPP with the name of your app, IMAGEID with the ID you received after uploading and MYAPIKEY with the APIKey of your app.
Download attached data
Since ApiOmat 2.6.0 the image/file URLs that are stored in objects, where the data was attached, changed. In the past the URLs where the direct URLs (like /yambas/rest/apps/MYAPP/data/images/IMAGEID.img). From 2.6.0 on, they look like this:
/yambas/rest/apps/MYAPPNAME/data/images/MYMODULENAME/MYCLASSNAME/MYOBJECTID/MYIMAGEATTRIBUTE/MYIMAGEID
When sending a request to this new URL, the Native Module static data hook methods doGetData() (transient) and beforeGetData() / afterGetData() (non-transient) get called.
Sending the request is not different from before except for the URL:
curl -u MYUSERNAME:MYPASSWORD https://HOSTNAME/yambas/rest/apps/MYAPPNAME/data/images/MYMODULENAME/MYCLASSNAME/MYOBJECTID/MYIMAGEATTRIBUTE/MYIMAGEID?apiKey=YOURAPIKEYImage scaling and resizing
When downloading or embedding an image you can adjust some parameters in the URL to scale and resize the image, as well as setting a background color, alpha channel and transcode the image to a different format. How you do that is documented in this REST API doc section.
The parameters width and height control the scaling and resizing. When you set both of them, the image gets resized and it’s up to you to keep or change the aspect ratio of the image. When you set just one of them, the image gets scaled with the other value automatically adjusted to keep the image’s original aspect ratio. For example, when you uploaded an image with 480×320 (w x h) pixel, and you download the image with the width set to 240 pixel, the height automatically gets set to 160 pixel and the aspect ratio of 4:3 stays the same.
To show the image after navigating to the URL just set the parameter show to true. To directly download the image simply leave the parameter show blank. Backgroundcolors are specified as hex value via parameter bgcolor (without leading # symbol).
To see more information about all available parameters simply visit the REST API doc section
The corresponding cURL command looks like this:
curl "https://HOSTNAME/yambas/rest/apps/MYAPPNAME/data/images/MYIMAGEID.img?width=240&height=640&show=true&bgcolor=96BEFF&apiKey=YOURAPIKEY"Or with the REST endpoints that were introduced in 2.6.0:
curl "https://HOSTNAME/yambas/rest/apps/MYAPPNAME/data/images/MYMODULENAME/MYCLASSNAME/MYOBJECTID/MYIMAGEATTRIBUTE/MYIMAGEID.img?width=240&height=640&show=true&bgcolor=96BEFF&apiKey=YOURAPIKEY"One/Limited Time Access Links
As of ApiOmat 3.1, you can generate a resource link containing a token to get the resources. These limited access links are only available for referenced resources and have to be enabled on the MetaModel by setting the allowOneTimeAuth flag to true. This can either be done through the REST interface on the MetaModel or at the Model-Annotation in the NativeModule code.
You can then create such a token-link by sending a POST request. The form parameters contain validity, to set the validity time of the token in seconds and oneTime, which indicates whether the token will expire immediately after the token was used once.
The response of the request contains the link to the resource including the token and all query parameters as location header.
See the examples below:
curl -X POST -H 'Content-Type: application/x-www-form-urlencoded' -H 'X-apiomat-system: <YOURSYSTEM>' -H 'X-apiomat-apikey: <YOURAPIKEY>' -u'<USERNAME>:<PASSWORD>' -d 'validity=360&oneTime=true' 'http://<HOSTNAME>/yambas/rest/apps/<MYAPPNAME>/data/files/<MYMODULENAME>/<MYCLASSNAME>/<MYOBJECTID>/<MYFILEATTRIBUTE>/<MYFILEID>.key?asstream=true'curl -X POST -H 'Content-Type: application/x-www-form-urlencoded' -H 'X-apiomat-system: <YOURSYSTEM>' -H 'X-apiomat-apikey: <YOURAPIKEY>' -u'<USERNAME>:<PASSWORD>' -d 'validity=360&oneTime=true' 'http://<HOSTNAME>/yambas/rest/apps/<MYAPPNAME>/data/images/<MYMODULENAME>/<MYCLASSNAME>/<MYOBJECTID>/<MYIMAGEATTRIBUTE>/<MYIMAGEID>.key?width=200&height=200&bgcolor=00ff00&alpha=0.4&format=png&show=true'