Editing Canvas
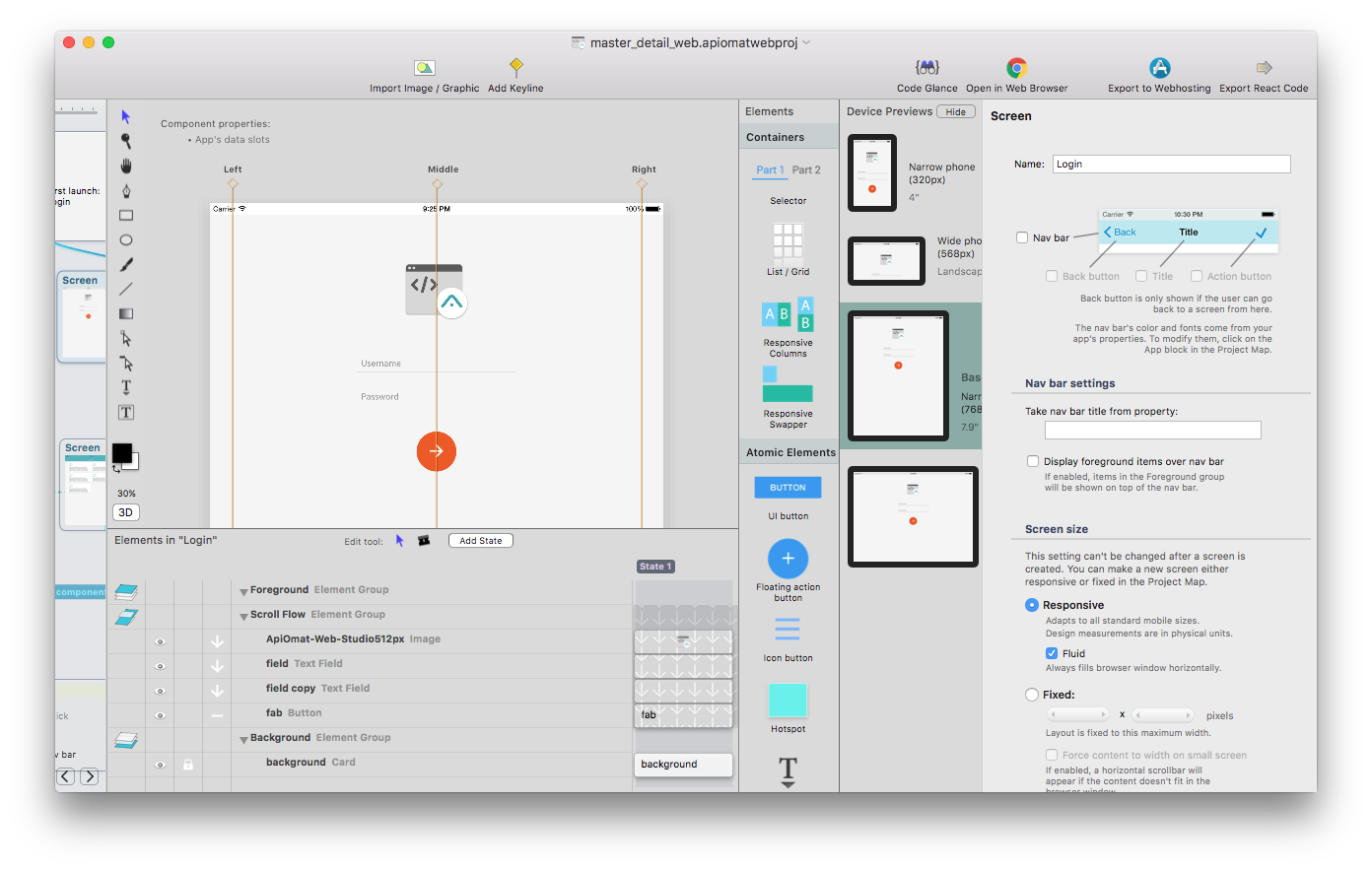
By double-clicking on the screens within your project map the editing canvas will appear.
Here you can style and modify specific screens.

On the left side is a tool bar. These are the normal tools used for image editing software: Select tool, Zoom and Pan, drawing tools like Rectangle, Pen and Brush, Text, etc.

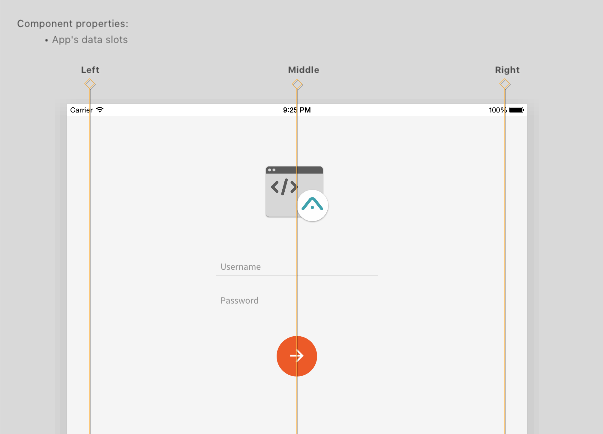
In the middle of the screen is the drawing canvas that displays how your screen will appear.

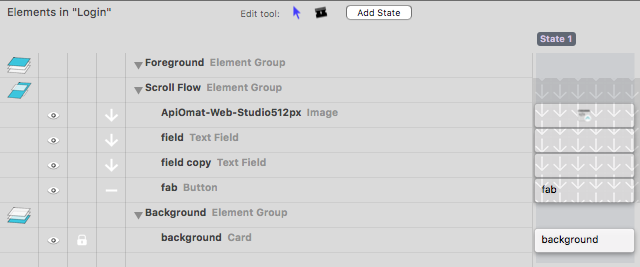
Below is the screen flow, which is also used in tools like Photoshop or Sketch. Here you can see how your screen is split into layers.

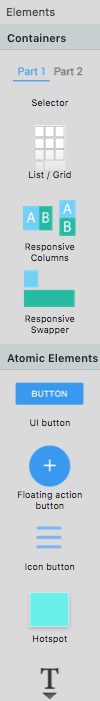
To the right of the drawing canvas is the elements tool bar. Drag and drop the visual elements to design your screen with buttons, icons, images, texts or lists.

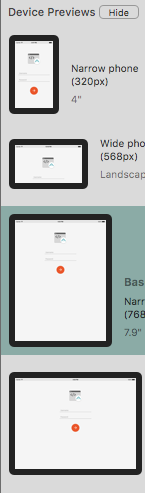
Web Studio supports responsive web design out of the box. In the Device Previews column, you can see how your app will appear on individual devices. By selecting a different device, you can make changes to how your app looks on that specific device.

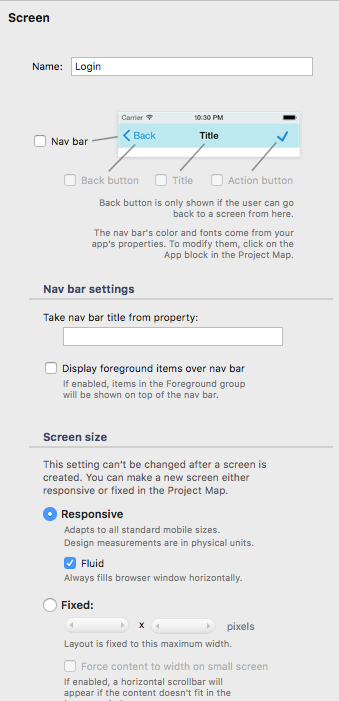
On the far right is the screen settings menu. Here you can customize the navigation bar, change the data source, and set the screen orientation among other things.