Module Market
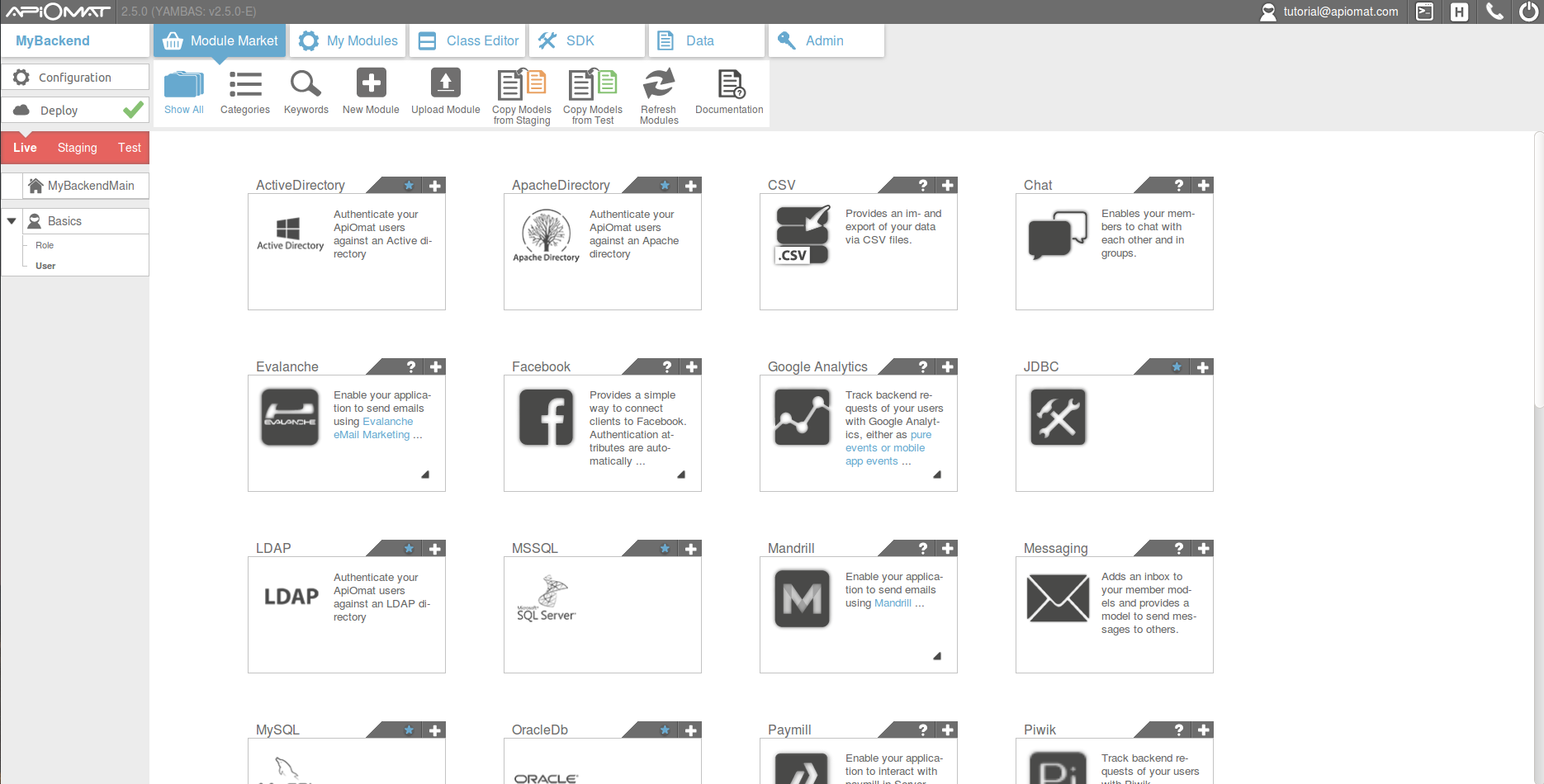
In this screen you start building your app backend.

Overview
The overview panel on the left hand side shows you the state of your app, the selected modules and additional information of the apps API.
Modules
Modules contain ready to use functionality like facebook auth, wordpress sync or sending push messages. You can add a module to your app by clicking on the plus icon on the upper right corner of each module box within the module market.
A pop up will ask you for configuration values for the module afterwards. Please be aware, that both the selected modules and their configuration differs for each system (Live/Staging/Test). You can specify separate configuration for each system.
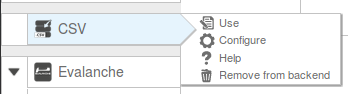
After a module was added, it is listed in the overview panel. You can reconfigure it by hovering the module name which opens a context menu. There you can also remove this module again.

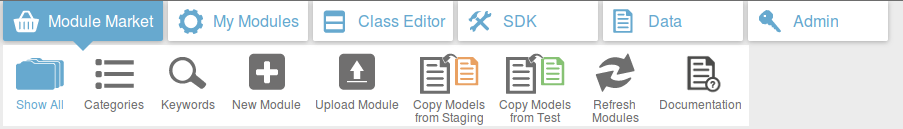
Main Menu
Using the ribbons from main menu on the top, you can filter all modules by popularity, categories or keywords. Copying models from an other system is possible if you have a higher plan than basic. If it's an enterprise installation, you have the option to create or upload a native module.