PDFGenerator Module
Content

Introduction
The PDFGenerator takes an HTML template, fills variables inside that template and creates a PDF from the merged HTML.
Attachments like other PDFs or images may be appended.
Key Capabilities
|
Capability |
Description |
|
PDF generation |
The PDFGenerator module basically converts an html document to a PDF file. |
|
Supports HTML templates |
It is possible to inject values to the HTML document that should be converted. |
|
Supports attachments |
Furthermore, attachments may be appended to the generated PDF file. |
Module Setup & Configuration
No configuration necessary.
Limitations
If creating the PDF file from your given template information fails, the error should be that variables in the template were not filled by variables provided.
In this case, doublecheck if you have any typo for key names or if keys are missing.
PDF creation from attachments alone won't work either. The primary function of this module is the creation from HTML.
Example (Quick Guide)
Follow the quick guide steps provided below in order to create the desired PDF file.
Frontend Use
-
Create instances of all the string, string list and image variables that occur in your HTML template.
The placeholders of these variables will get resolved within the template by ${template_variable_key}. -
Create your attachment instances and provide file contents.
-
Create an instance of PDFTemplate. From here, reference all necessary StringVariables, StringListVariables
and ImageVariables. -
Create a PDFResult object and set references to attachments and the PDFTemplate.
Now, the module will create the PDF file. It should be available for download after a short moment.
Backend Use
-
Follow steps 1. - 3. as shown above.
-
Create a PDFResult object and set references to attachments and the PDFTemplate.
-
You need to invoke PDF creation yourself. The package com.apiomat.nativemodule.pdfgenerator contains the
public class PDFHelper. Instantiate that class using PDFResult and Request. Then, simply call pdfHelper.generate().
(For more details see the section below called 'Generate PDF file via Backend Code'.)
Example (Detailed Guide)
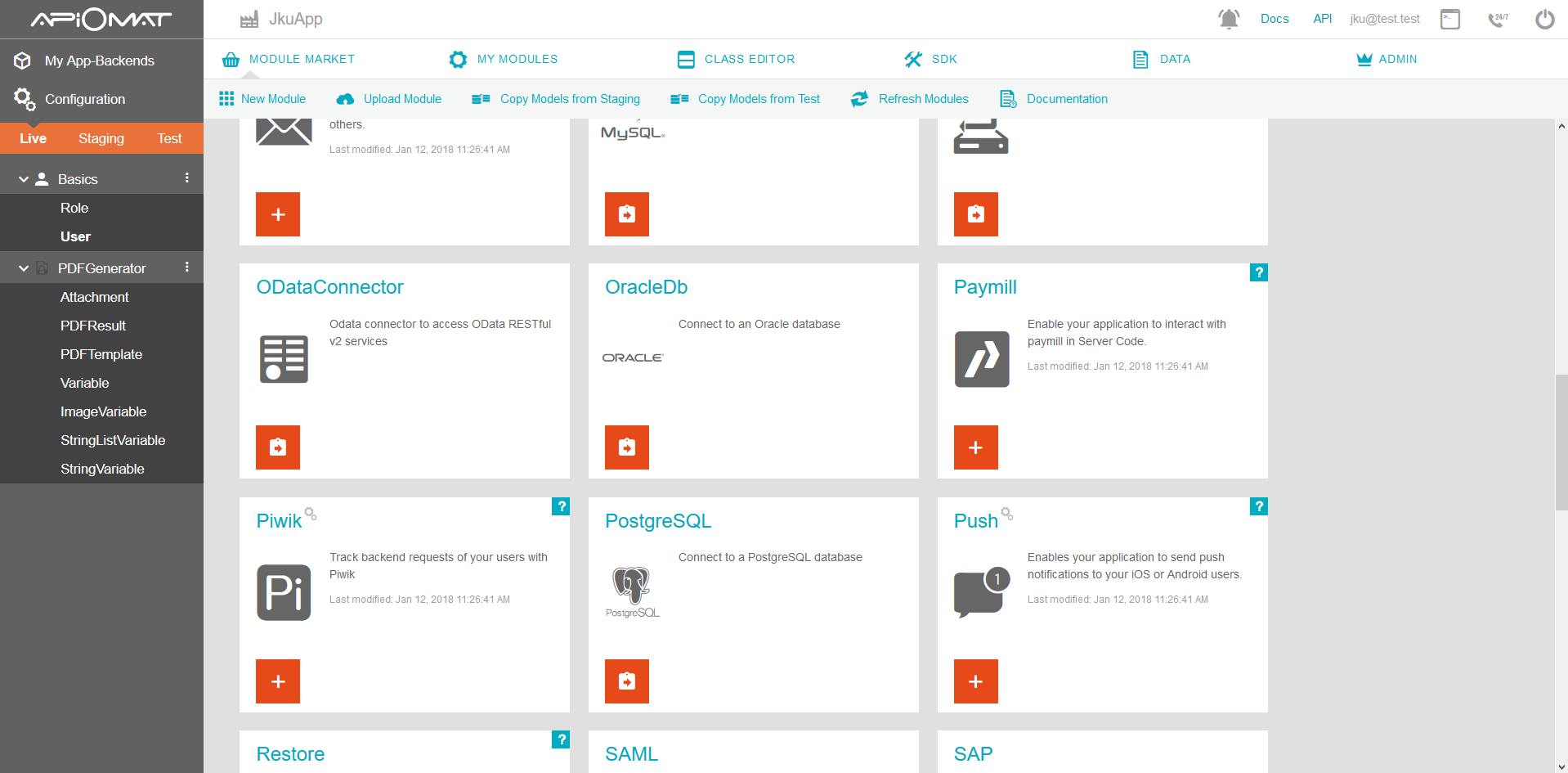
First of all, make sure the PDFGenerator module is attached to your backend app (see My Modules) so your ApiOmat instance looks like this:

1. Create Template Variables
In the next steps you need to create instances of the module classes StringVariable, StringListVariable and ImageVariable.
Those classes represent the template variables that will be injected into the HTML template which will be later converted to PDF.
In this example we create some template variables of the types string, list of strings and imageUrl which will be injected into the HTML template.
Simply go to the dashboard data editor, select the class, create a new instance and fill in the values from the following table into the attributes:
|
Class |
Attribute |
Value |
|
PDFGenerator.StringVariable |
key |
firstName |
|
|
content |
Egon |
|
PDFGenerator.StringListVariable |
key |
fees |
|
|
content |
["125", "166", "23"] |
|
PDFGenerator.ImageVariable |
key |
profilePic |
|
|
content |
<upload profile picture of Egon> |
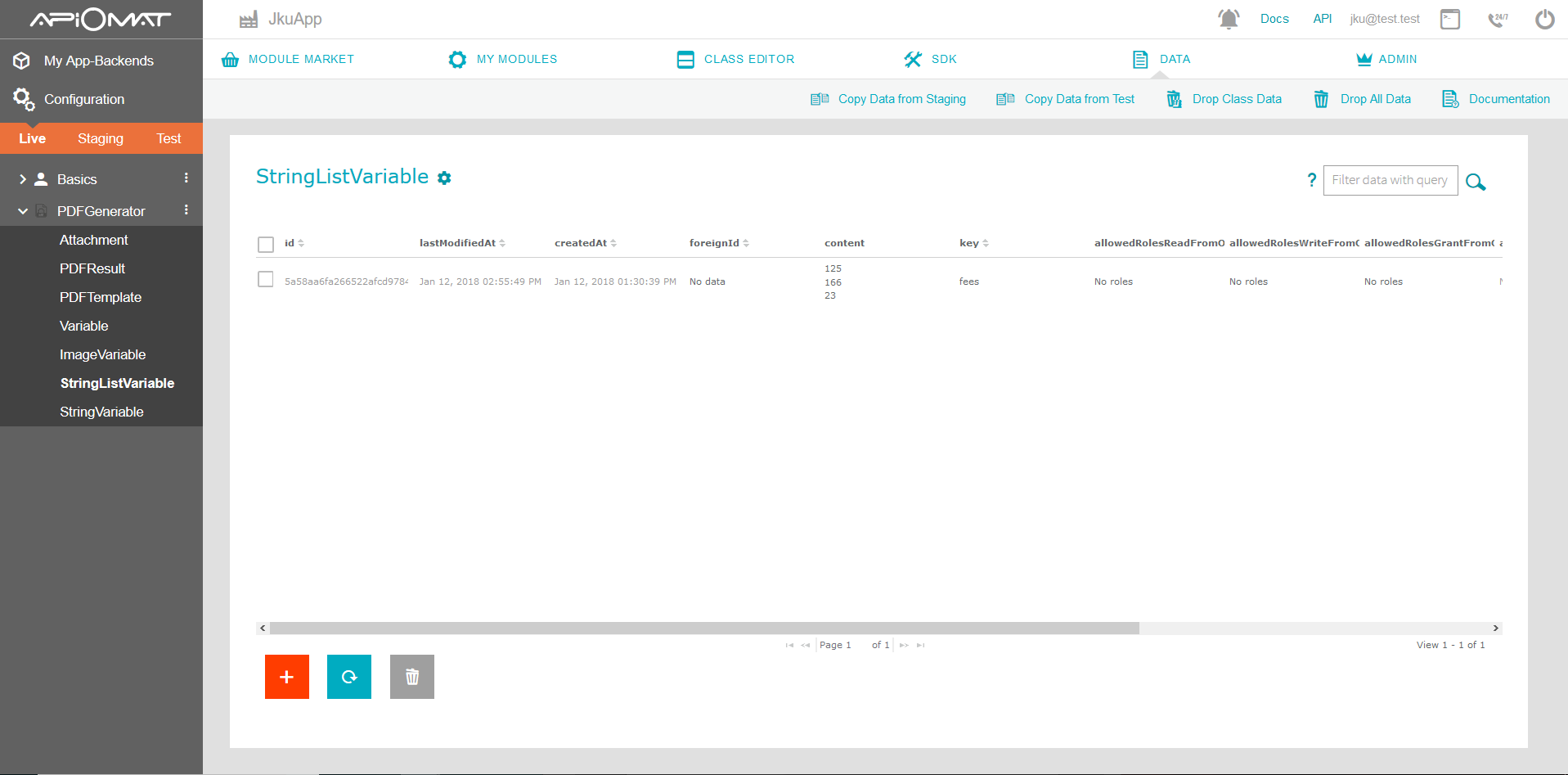
Your instance of StringListVariable may look like this:

2. Create HTML Template
Now, the created template variables need an HTML template to fit in. Open your data editor and select the class PDFTemplate in the navigation bar.
Create a new PDFTemplate instance and fill in the following attributes:
|
Class |
Attribute |
Value |
|
PDFGenerator.PDFTemplate |
content |
insert the sample HTML template from below as text |
|
|
stringVariables |
<select the reference to the created StringVariable firstName> |
|
|
stringListVariables |
<select the reference to the created StringListVariable fees> |
|
|
imageVariables |
<select the reference to the created ImageVariable profilePic> |
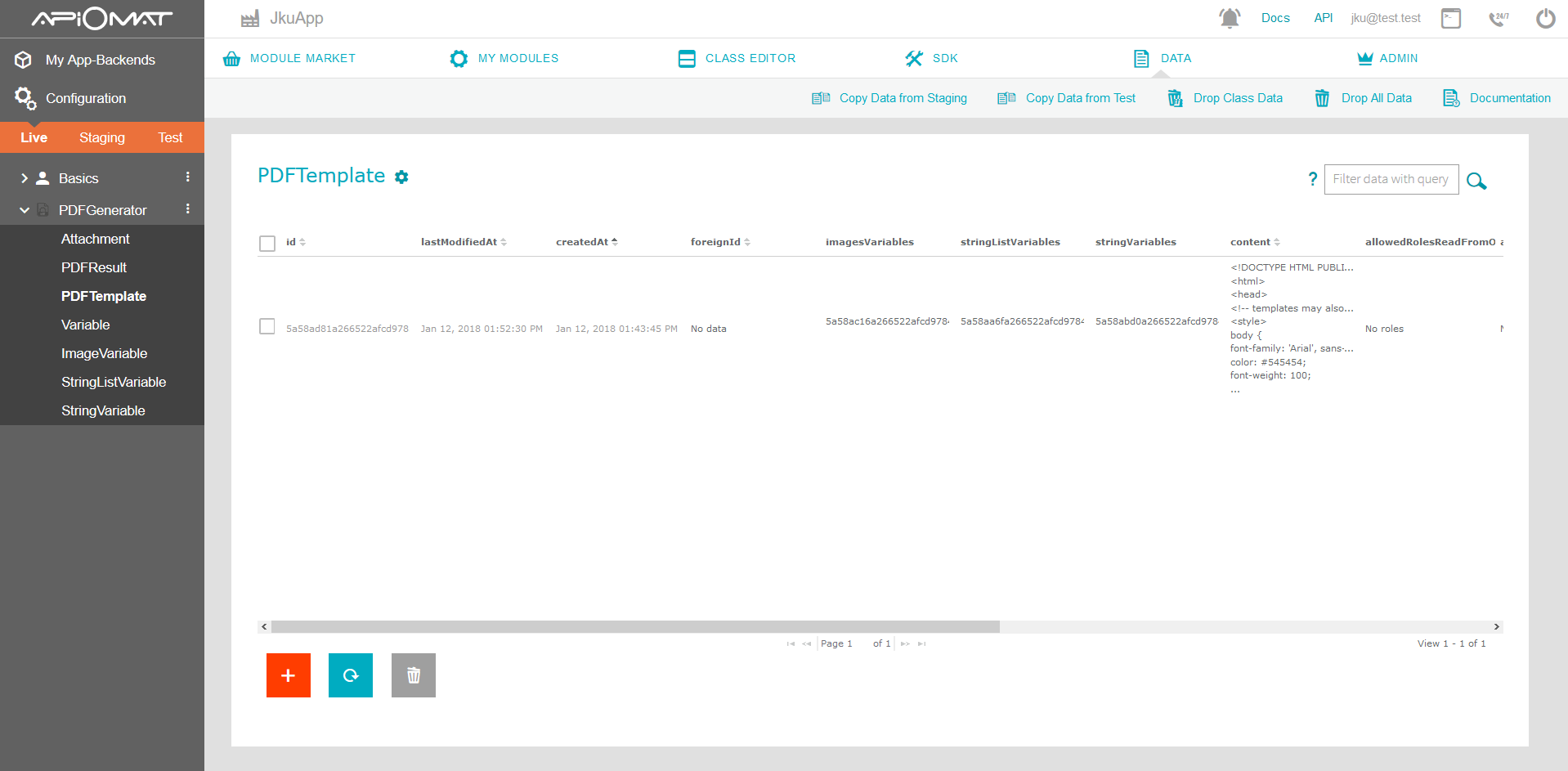
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head> <!-- templates may also include css --> <style> body { font-family: 'Arial', sans-serif; color: #545454; font-weight: 100; } </style></head><body> <table class="root-table"> <tbody> <!-- Example of an image variable. The module will generate the base64 data from a given image --> <tr> <td>Image:</td> <td><img src="data:image/png;base64,${profilePic}" /></td> </tr> <!-- Example of a string variable --> <tr> <td>First name:</td> <td>${firstName}</td> </tr> </tbody> </table> <!-- Example of a list of strings variable --> <div class="additional-info__box"> <h4>Fees</h4> <#list fees as item> <p>${item}</p> </#list> </div> </body></html>Your PDFTemplate instance should look like this:

3. Generate PDF file from PDFTemplate
After the PDFTemplate is complete it is time to generate the PDF file. Open the data editor and select the class PDFResult.
Fill the class attribute template by selecting the reference to the created PDFTemplate of the previous step.
Additionally you can add attachments to the PDFResult by modifying the class attribute attachments.
After setting the template attribute the afterPostRef-method of the PDFGenerator module is called creating the PDF file automatically.
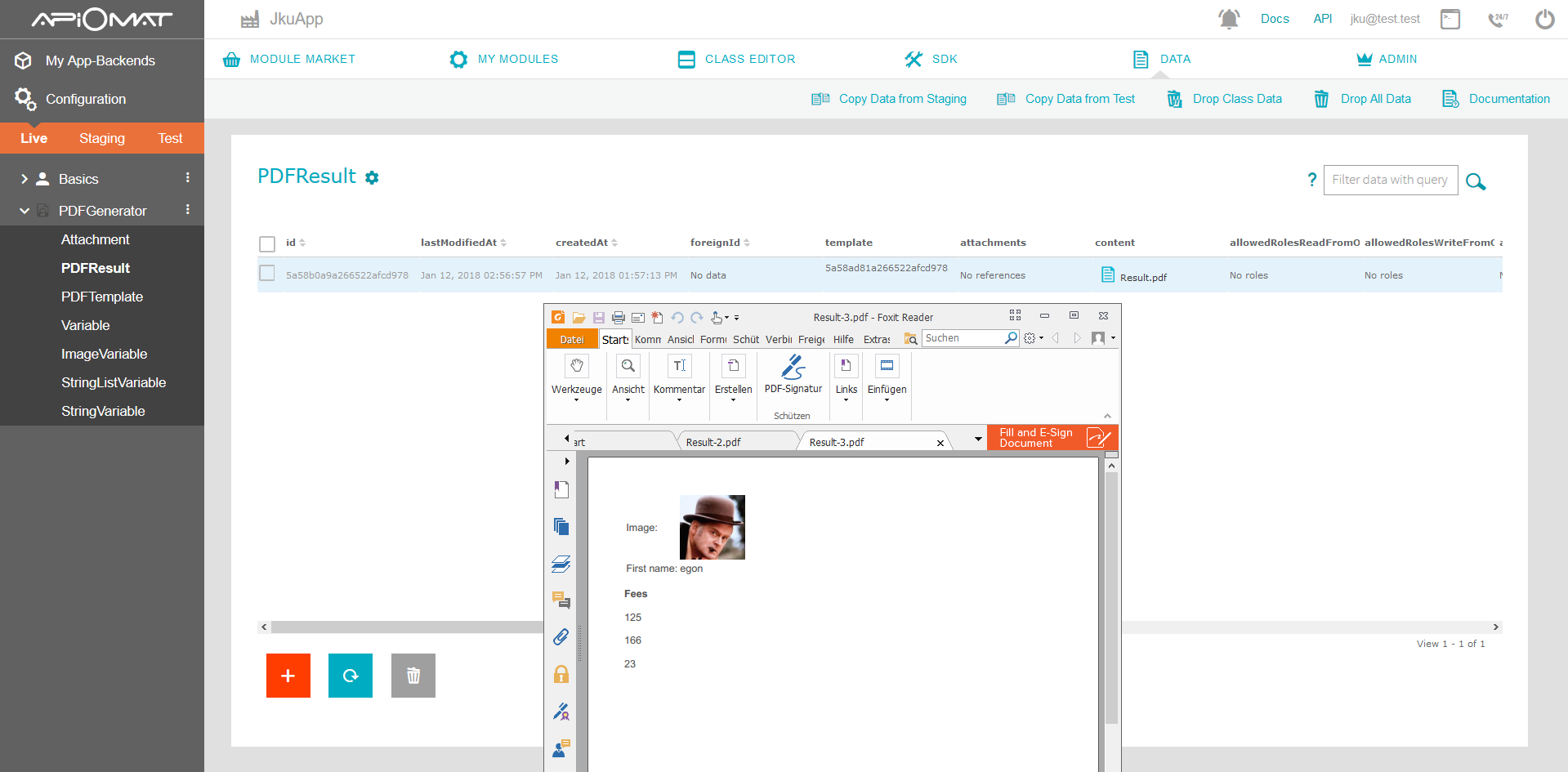
The result can be downloaded by clicking on the content attribute of the current PDFResult instance.

Generate PDF file via Backend Code
The PDF generation can also be executed by creating the needed class instances from above via native module code.
After constructing the PDFResult you can use the PDFHelper to generate your PDF like this:
/* Example on how to create the needed instances (analog detailed guide above) */StringVariable stringVariable = new StringVariable( );StringVariable createdStringVariable = (StringVariable) stringVariable.createObject( request );createdStringVariable.setKey( "firstName" );createdStringVariable.setContent( "Egon" );createdStringVariable.save();//... analog other template variables, see detailed guide step 1 PDFTemplate pdfTemplate = new PDFTemplate( );PDFTemplate createdPDFTemplate = (PDFTemplate) pdfTemplate.createObject( request );createdPDFTemplate.setContent( "insert html template text here" );createdPDFTemplate.save();createdPDFTemplate.postStringVariables( createdStringVariable );//... analog other template variables, see detailed guide step 2 PDFResult pdfResult = new PDFResult( );PDFResult createdPDFResult = (PDFResult) pdfResult.createObject( request );createdPDFResult.save();createdPDFResult.postTemplate( createdPDFTemplate );PDFHelper helper = new PDFHelper( createdPDFResult, request );try { /* try to generate pdf file. On success, it will be stored in the content attribute of * pdfResult. * TemplateException: variables in html template are unset */ helper.generatePdf( );}catch ( IOException e ){ PDFGenerator.AOM.logError( request.getApplicationName( ), e, false ); e.printStackTrace( );}catch ( TemplateException e ){ String error = "Missing required variable: ${" + e.getBlamedExpressionString( ) + "}"; PDFGenerator.AOM.logError( request.getApplicationName( ), error, false ); e.printStackTrace( );}
Check the next section about the module classes to get an overview about their attributes and their functionality.
Module Classes Overview
The following table contains information about the PDFGenerator classes, their attributes and their meaning:
|
Class Name |
Class Description |
Class Attribute |
Class Attribute Description |
|
Variable |
Super class for distinct variable types |
key |
a string that refers to the name of a |
|
StringVariable |
Sub class of variable. Used for single |
content |
a string containing a variable's value |
|
StringListVariable |
Sub class of variable. Used for declarations |
content |
a list containing a set of strings |
|
ImageVariable |
Sub class of variable. Used to fill image |
content |
an image that is to be placed into the template |
|
|
|
width |
desired image display width |
|
|
|
height |
desired image display height |
|
PDFTemplate |
An object of this class takes an HTML template and |
content |
string to place the HTML template in |
|
|
|
stringVariables |
collection of all string variables to be put into the HTML |
|
|
|
stringListVariables |
all string lists to be filled in the template |
|
|
|
imageVariables |
all images to be filled into the template |
|
PDFResult |
An object of this class uses a template to create |
content |
this place is filled by the resulting PDF files if it can successfully |
|
|
|
template |
a reference to a PDFTemplate used to render the desired PDF |
|
|
|
attachments |
a list of files (either PDFs or images) that are to be |
|
Attachment |
An object of this class represents the optional |
content |
a file (PDF or any image) that may be attached to a PDFResult |