Prototyping
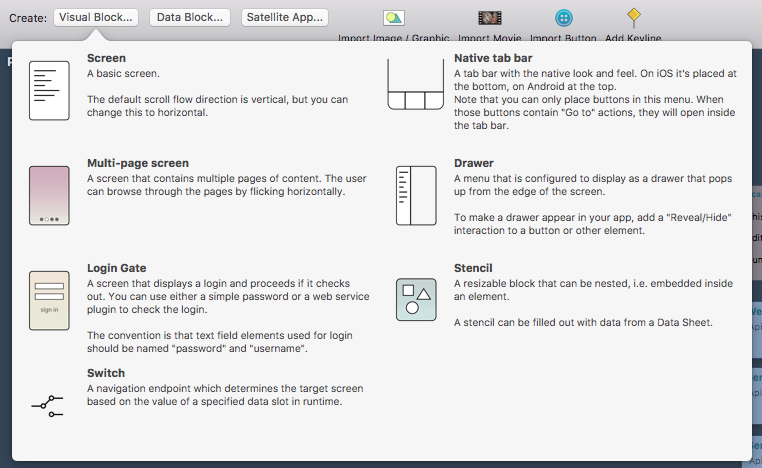
Visual Blocks
Add visual blocks to the project map to make the app more complex than a simple single-site application. To do this, choose an element out of the Visual Block... selection.

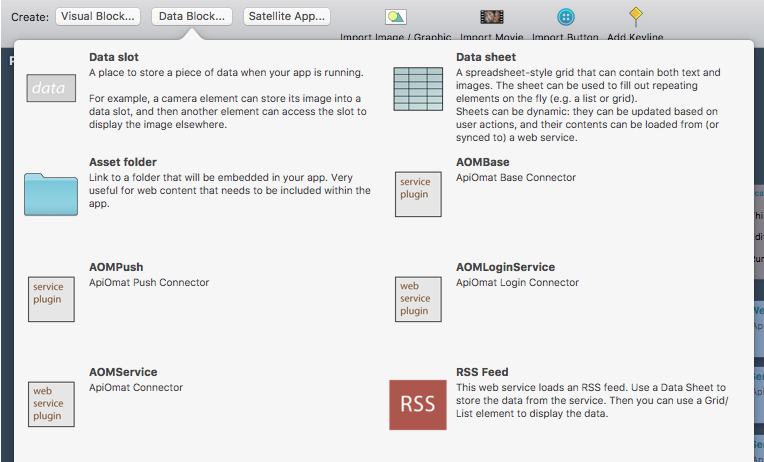
Data Blocks
Add data blocks to the project map to be able to work with different connectors and other data. To do this, choose an element out of the Data Block... selection.

User Interactions
User interactions are essential for an efficient app. Select an element in the canvas and navigate to Interact in the inspector.
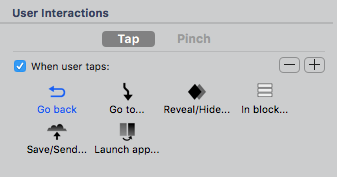
Tap
Tick the checkbox When user taps and select the desired option.

-
Go back - leads the user to the previous page
-
Go to - leads the user to a different page
-
Reveal/Hide - select an element that should be visible, hidden or toggled when user taps
-
In block - select between: show question popup / show message popup / clear input fields / reload data
-
Save/Send - choose a target and send or save the data the user has given
-
Launch app - launch another app on the device like the browser
Use the plus or minus buttons to add or delete interactions.
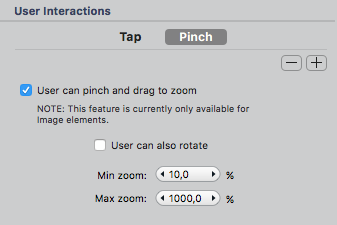
Pinch
This feature is currently only available for image elements. You can choose if a user can pinch and drop to zoom or if a user can rotate. Again, use the plus and minus buttons to add or delete interactions.