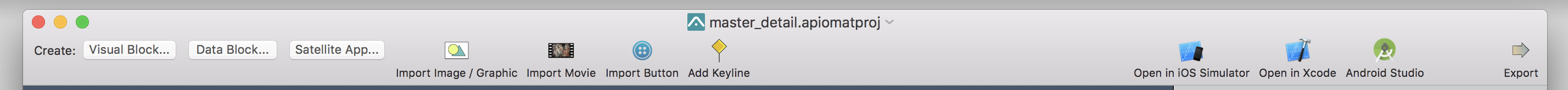
Toolbar
The toolbar at the top of the screen provides you with the main functionalities you need to build your app and export the project.

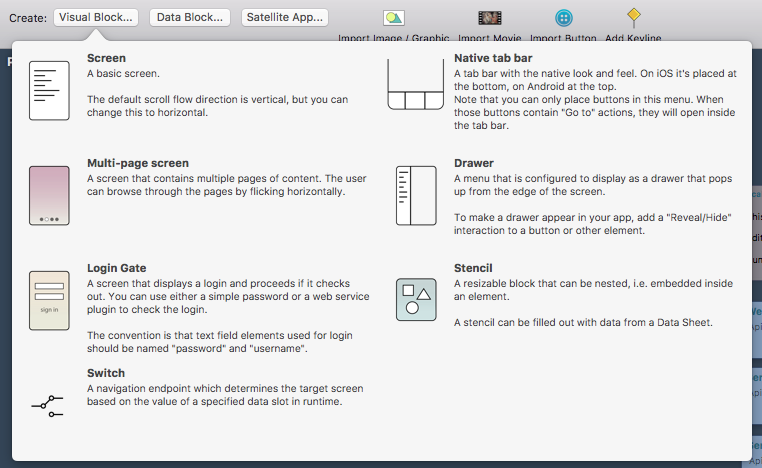
The Visual Block contains screens and other visual hierarchies such as stencils, which will be used to build lists. You can also use other native app elements like a tab bar or the menu drawer.

If you want to use a log in screen, please read this tutorial.
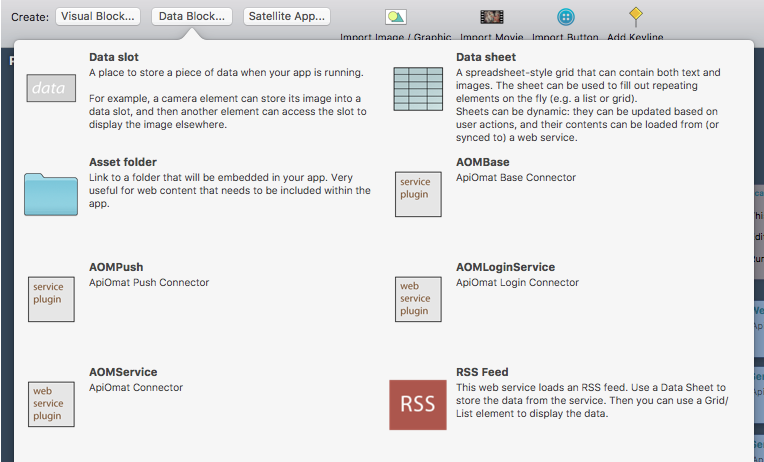
The data blocks are used to bring your app to life with data and content.

Data sheets act as your database and allow you to view data from your backend. Use the data block on its own with static data or sync it with your ApiOmat Backend. This tutorial shows you how to connect your data sheet with ApiOmat.
The data slot is used to store or temporalily cache information, variables or images and make them accessible from different screens.
Experience your app with the iOS Simulator or export the generated code to Xcode or Android Studio.