Analytics Module
Content
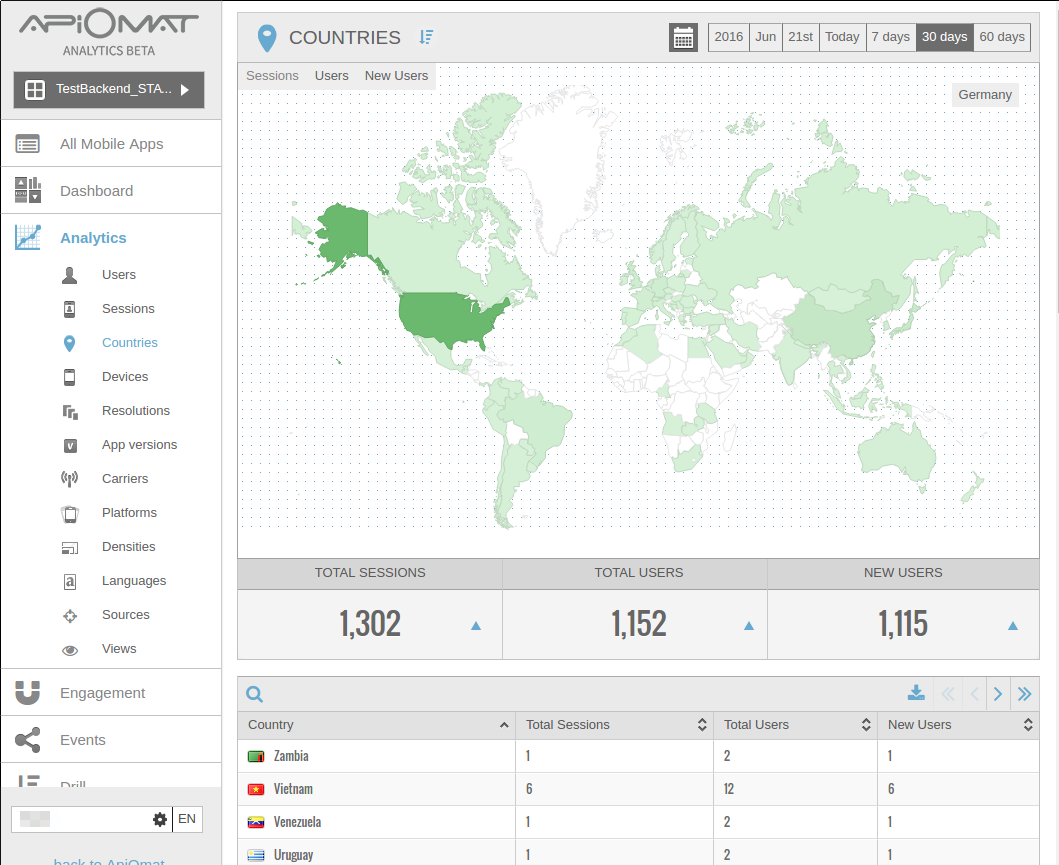
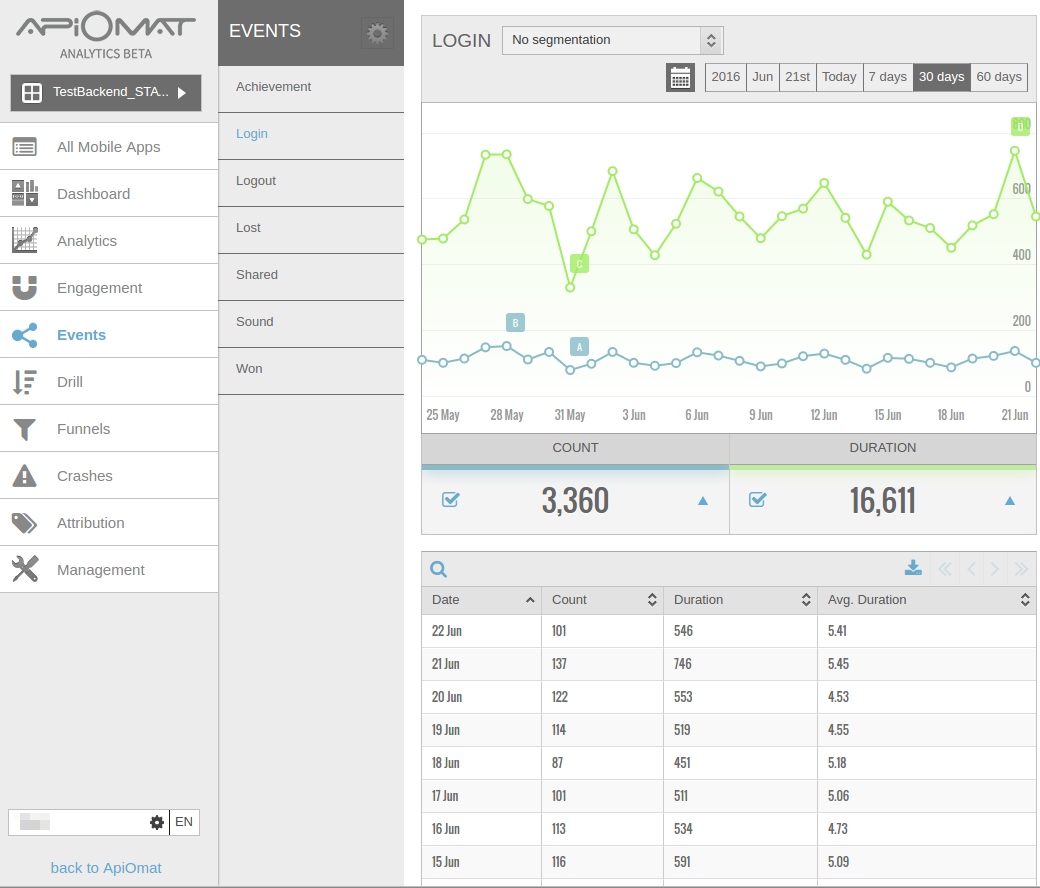
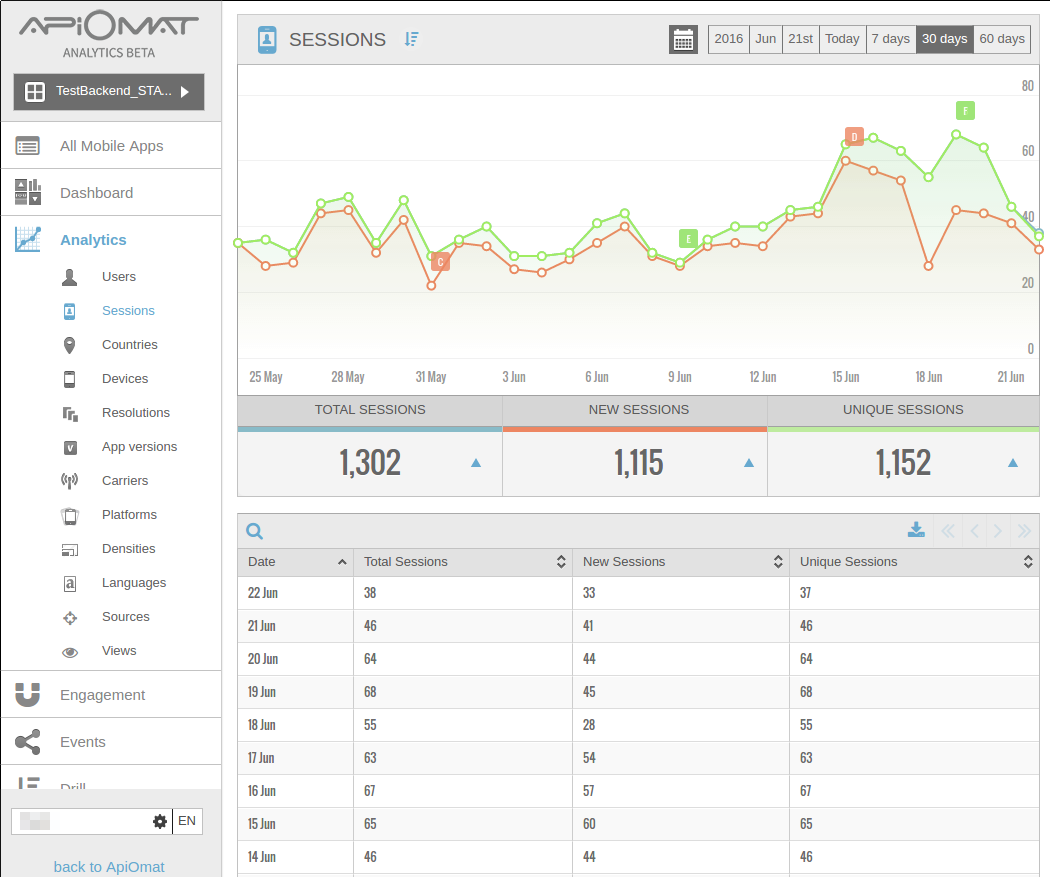
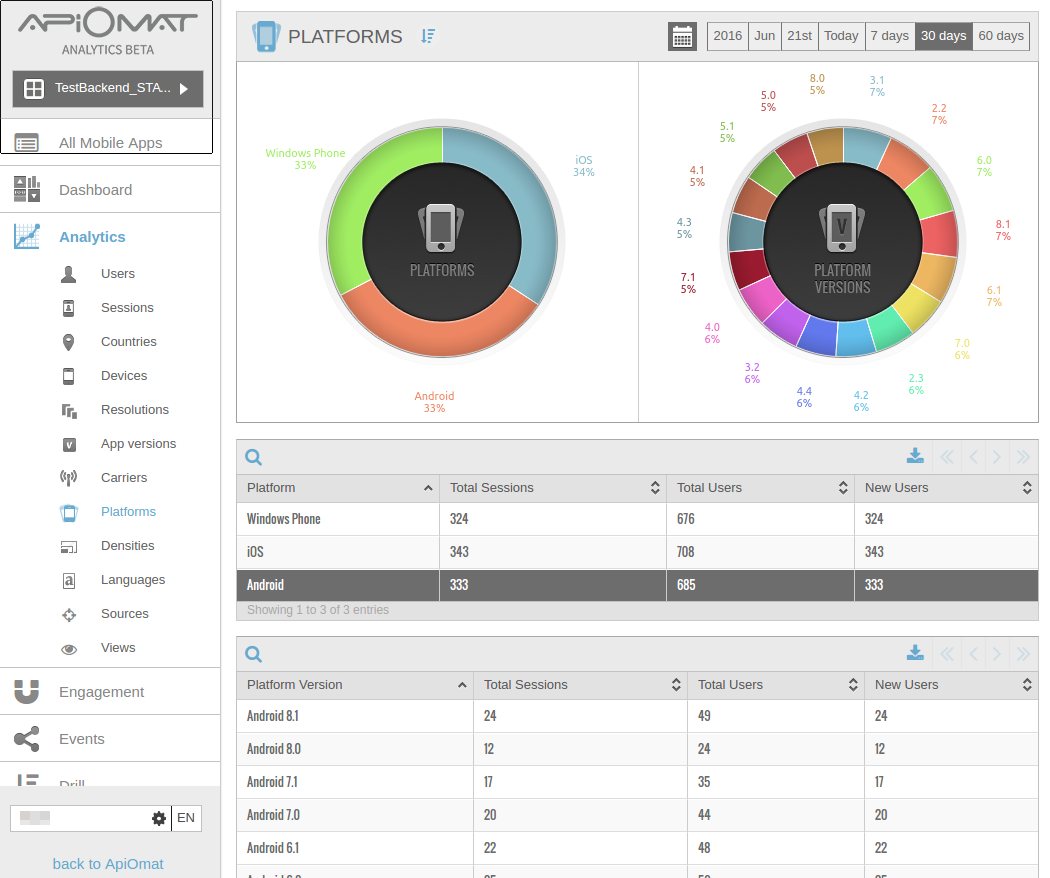
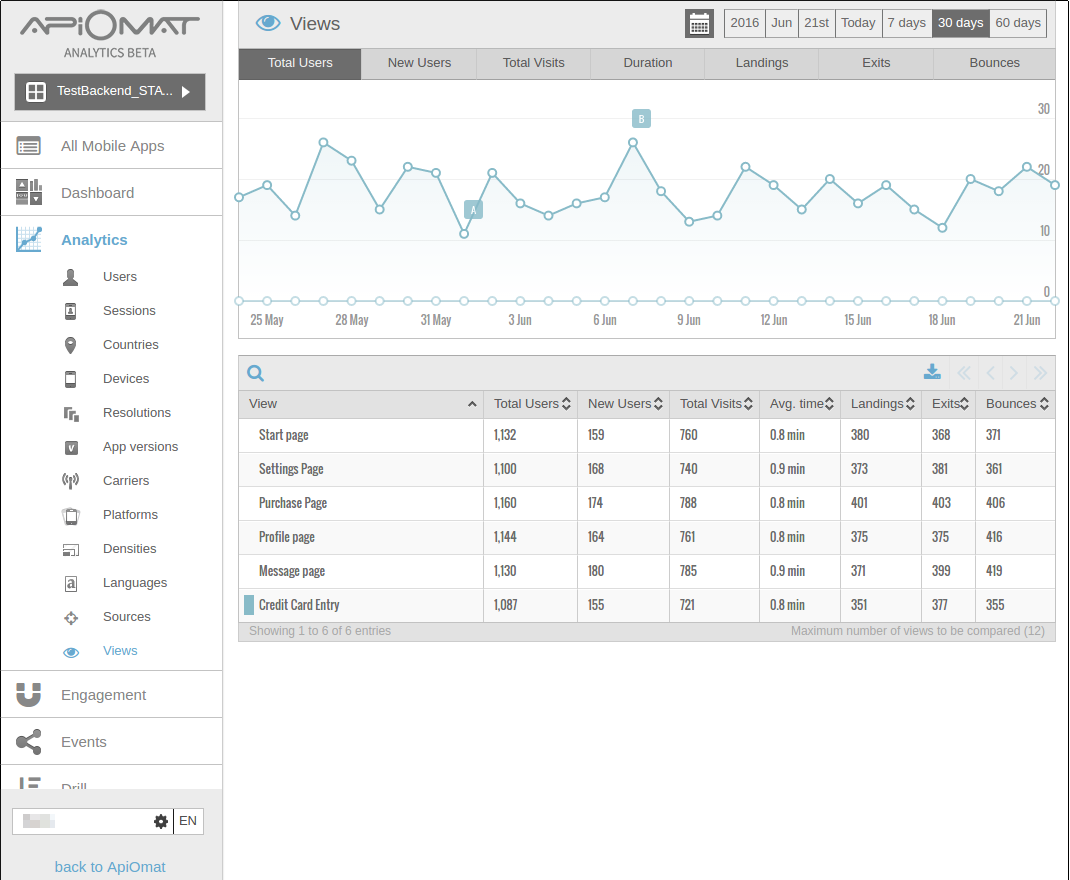
With the Analytics module you will get functionality to track different actions from users of your app. These tracking methods will be automatically in your SDKs (see the supported SDKs below). When the Analytics feature is activated the module will be automatically added to your backend. Using the Analytics module you have a complete dashboard only for analytics purposes. In this dashboard are lots of diagrams and tables which helps you to analyse the behavior of the app users. Beside users behavior you can also see the used devices, resolution and app versions. Additionally to that you have reports from crashes and errors which also helps to improve your app. You can see some functionality of the analytics dashboard in the screenshots below.

Configuration
To enable the Analytics module, you have to install the additional package we provide, contact us for further information.
After the installation, you can set the property "isAnalyticsEnabled" to true in the yambas.conf to enable the ApiOmat-Analytics feature on your installation.
Additionally, you have to set the properties "analyticsHostInternal" - as internal host target of the installation, and "analyticsHostPublic" - as external reachable address of the analytics instance.
The following snippet shows the following lines to add to your apiomat.yaml:
analytics: enabled : true hosts : # The internal address from which the analytics instance is available internal: http://localhost/analytics # The external address where the instance is available public : http://www.yourdomain.yourhost.tld/analytics
A restart of the Tomcat server will initialize your analytics instance and setup the SuperAdmin account on it.
After the Installation of Analytics, you have to set Dashboard-Url-property in your Analytics config.js and then restart it with "countly restart":
aomDashboardUrl: "http://yourDashboardDomain.yourhost.tld/"This provides that the "back to ApiOmat"-Link in Analytics points to your ApiOmat Dashboard.
Usage
Dashboard
If the ApiOmat-Analytics feature is enabled, every app will automatically use the related analytics module. You can then open the analytics dashboard over the "Use" entry of the context-menu for the module.

At the dashboard you can get information about your users' activities, their carriers, devices, resolutions, platforms and many other metadata.






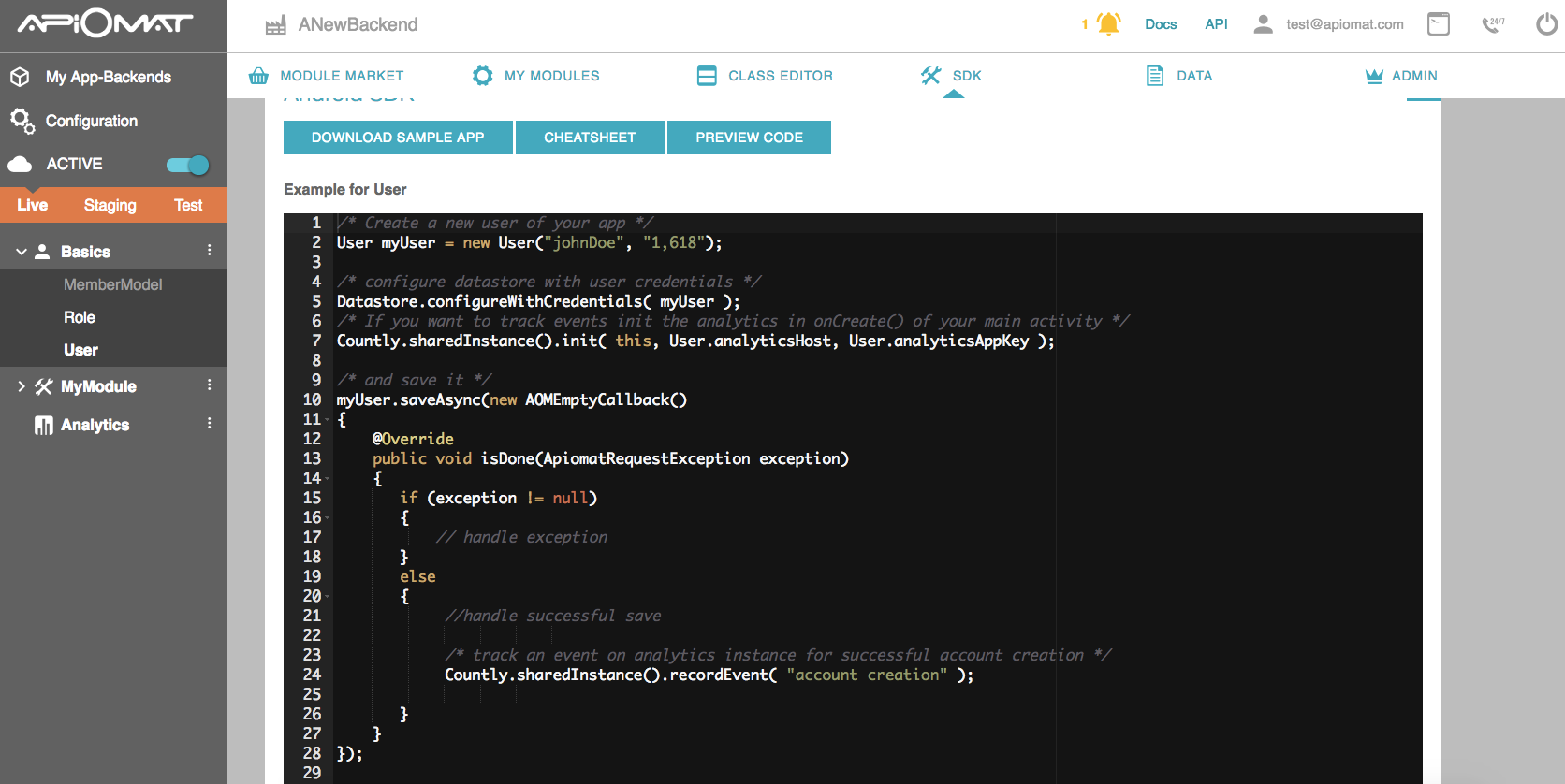
SDKs
We currently provide Analytics libraries for the Javascript, Android and Objective-C SDKs. The necessary files are already shipped with your SDK, if the Analytics feature is enabled on your installation.
The code snippets on the SDK-page for the specific language at the dashboard already contain simple examples on how to initialize and track events.

You can get further information about the SDKs, its configuration and usage at the following links:
Furthermore, our partner count.ly offers community-supported or even unsupported SDKs for other languages and target platforms.
We don't ship and support these SDKs with our SDKs at the moment. However, you can manually add them to your favourite SDK and integrate them in your app.
-
Titanium
-
Titanium Appcelerator SDK (iOS) ( count.ly community supported )
-
Titanium Appcelerator SDK (Android) ( count.ly community supported )
-
-
C# / Xamarin
-
Windows & Windows Phone (officially supported by count.ly, but not provided in our SDKs yet)
-
Xamarin Forms for iOS (officially supported by count.ly, but not provided in our SDKs yet)
-
Xamarin Android (officially supported by count.ly, but not provided in our SDKs yet)
-
Xamarin iOS (officially supported by count.ly, but not provided in our SDKs yet)
-
.NET SDK ( count.ly community supported )
-
-
Phonegap
-
Phonegap SDK ( Documentation, officially supported by count.ly, but not provided in our SDKs yet )
-
For a general overview over the SDKs that are officially supported by count.ly: http://resources.count.ly/docs/downloading-sdks