JavaScript Quickstart
In this tutorial you will learn:
-
setting up a backend with the custom class “Task”
-
deploying the backend
-
creating a simple JavaScript project with the generated SDK
-
setting up the connection to the backend and creating a User
-
having a look at the data in your backend
-
creating Task objects in Java and storing within the backend
-
query data from the backend
1. Sign Up or log in with your existing account here to start using Backend as a Service.

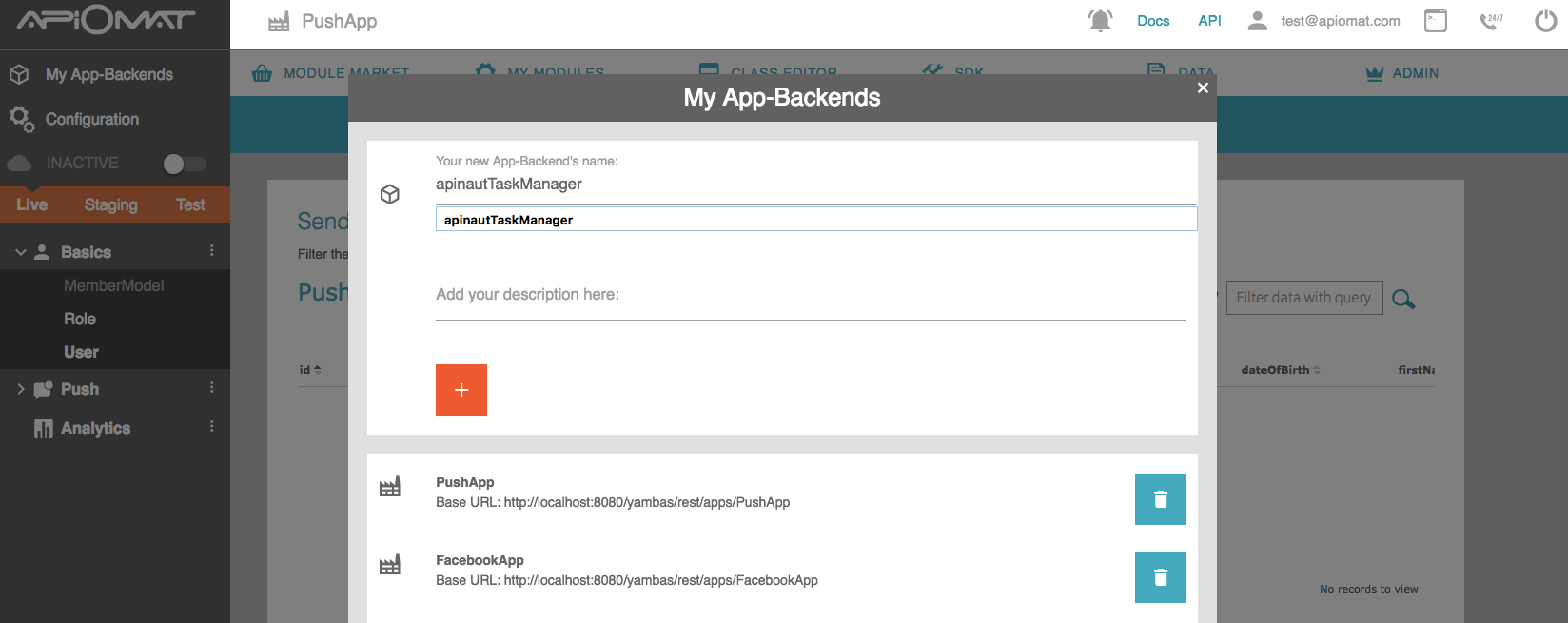
2. Now enter a unique name for your application e.g. “YourNameTaskManager”. Since we plan to give developers the opportunity to share projects, application names in the system must be unique. You do not need any of the predefined modules in this tutorial.

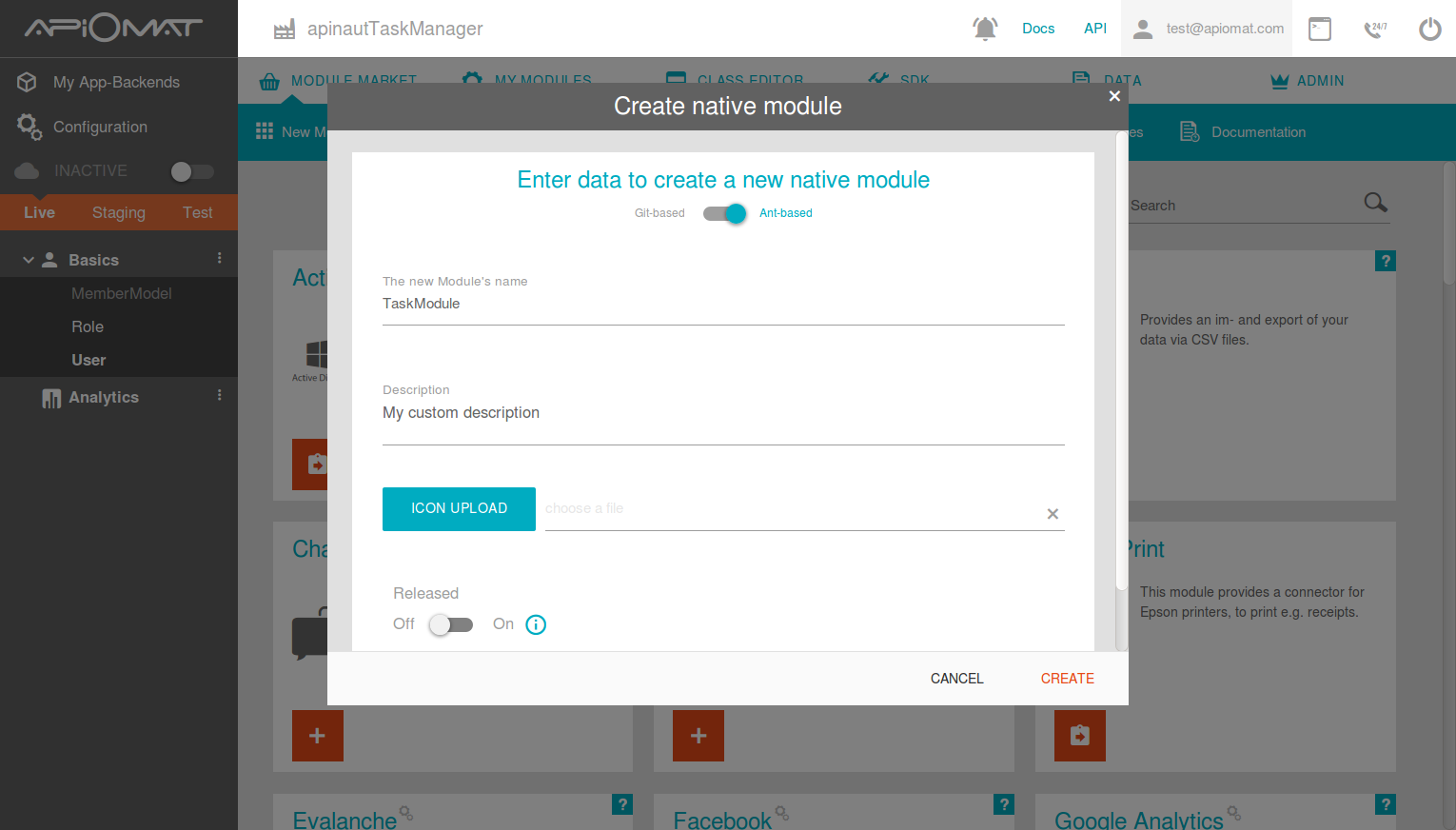
3. Create a new module by going to the Module Market and clicking on "New Module" in the submenu. Choose a name and description and click "CREATE".

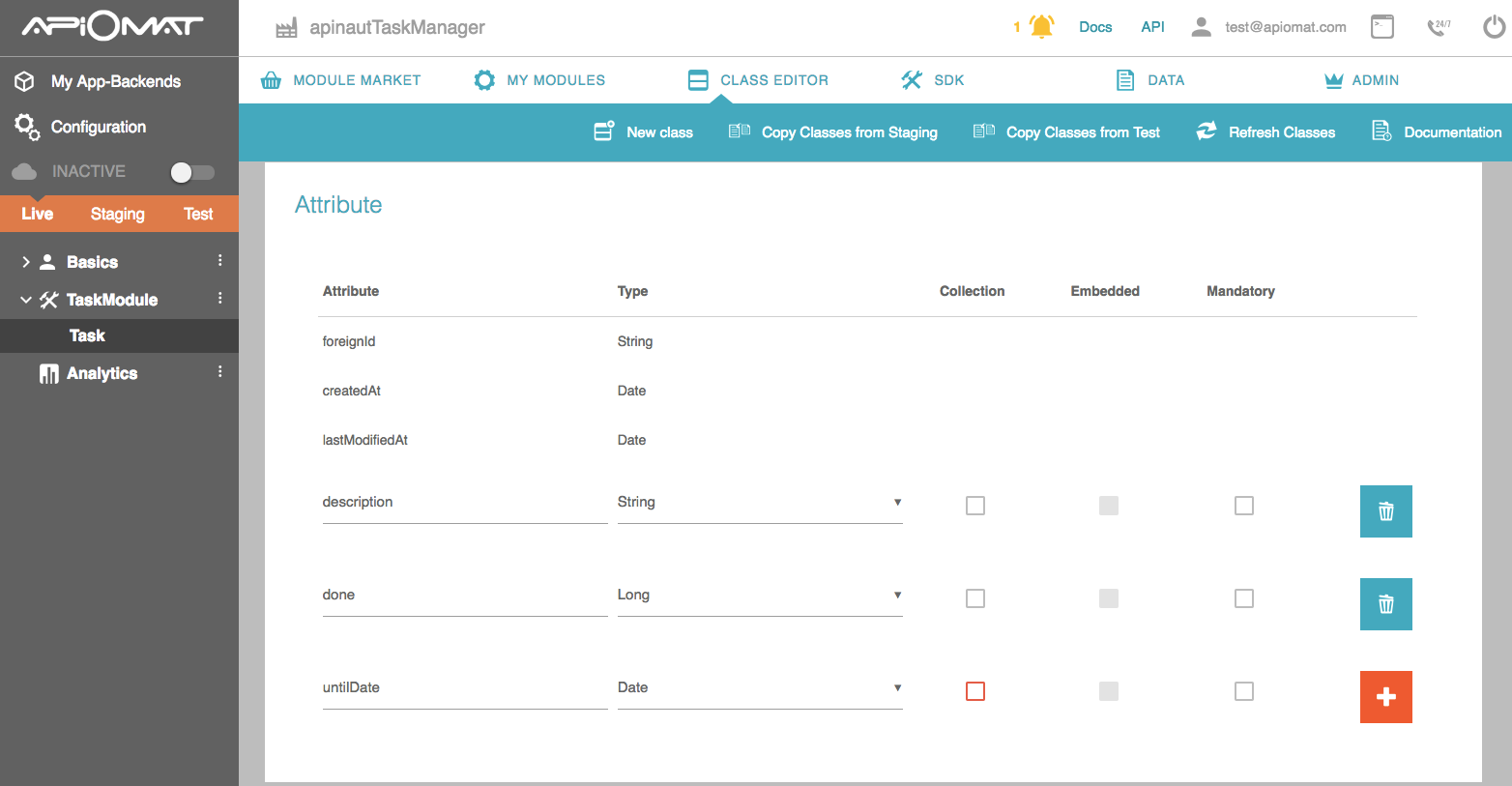
4. Go to the „Class Editor“- Tab to create a class in our backend. You will be asked for a class name after entering the tab. Just name the first class "Task". Scroll down to the attributes and add a String “description”, a Number “done” and a Date “untilDate”.

5. Deploy your backend by clicking the “Deploy”-Button.
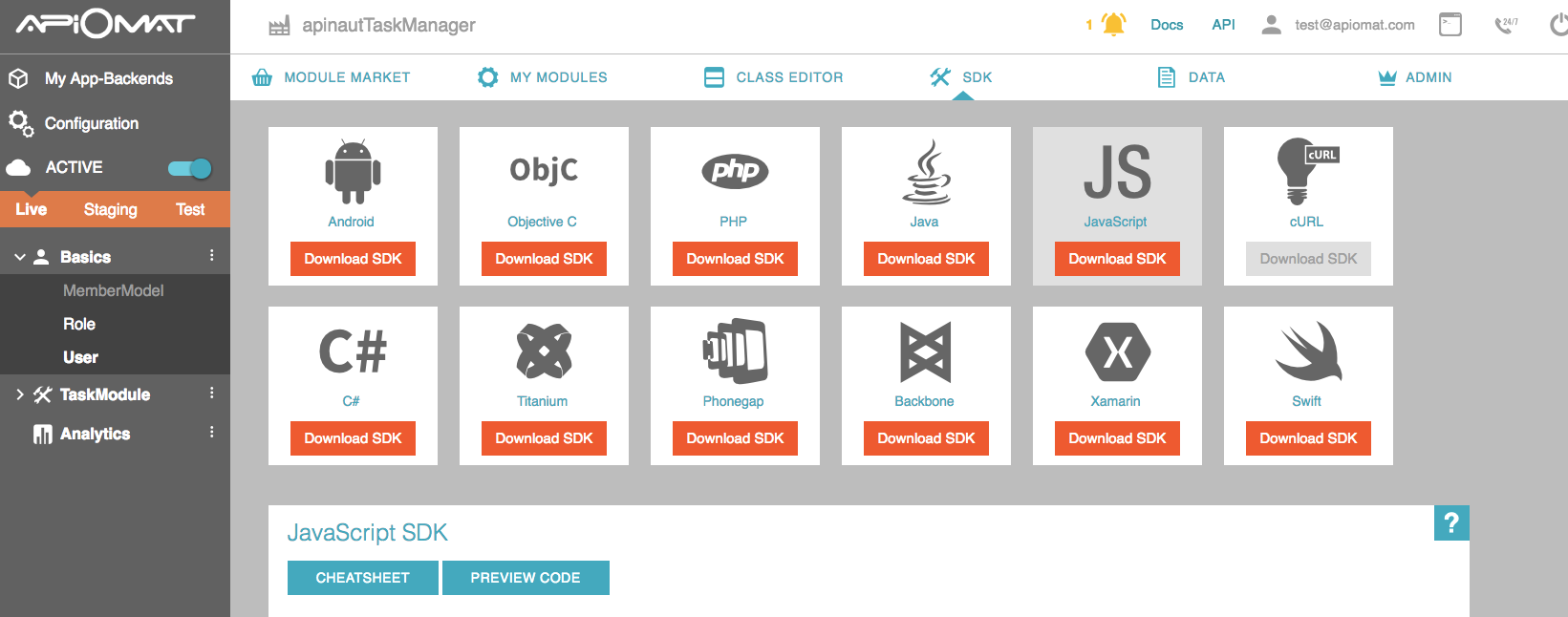
6. Go to SDK Tab and download the JavaScript library by clicking the „Download SDK“ button. You will get a zip file with your generated classes and all necessary libraries.

7. Go to your favorite IDE and start a new JavaScript project. We will begin with a file called “index.html” so please create one and enter the following code:
< !DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>ApiOmat TaskManager</title> </head> <body onload="signup()"> <div id="status" style="border: 1px red solid;"></div> <input type="button" id="addTask" onclick="addNewTask()" value="Add new task" /> <table id="tasks"> <tr> <th>Description</th> <th>Valid until</th> <th>Completed</th> </tr> </table> </body> <script> var statusField = document.getElementById("status"); var table=document.getElementById("tasks"); function signup() { } function addNewTask() { } function addToTable(task) { } function loadTasks() { } </script></html>
The empty javascript functions at the end of the file will be filled in by executing the next steps.
If you run your ‘index.html’ , you should see an empty table and a button ‘Add new task’ above.

8. Unzip the downloaded library and add only the apiomat.js (found under com/apiomat) to your project structure.
9. Add the apiomat.js to your index page by adding the following highlighted line to your index.html:
< !DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script charset="utf-8" src="apiomat.js"></script> <title>ApiOmat TaskManager</title> </head> <body onload="signup()"> <div id="status" style="border: 1px red solid;"></div> <input type="button" id="addTask" onclick="addNewTask()" value="Add new task" /> <table id="tasks"> <tr> <th>Description</th> <th>Valid until</th> <th>Completed</th> </tr> </table> </body> <script> var statusField = document.getElementById("status"); var table=document.getElementById("tasks"); function signup() { } function addNewTask() { } function addToTable(task) { } function loadTasks() { } </script></html>
10. Now we are ready to go. We’ll configure the Datastore and the user within the js function ‘signup’ (see line 23).
Add the user credentials by replacing _username_ and _password_ with your own.
Please note that we call the ‘signup’ function for the onload event of the html page.
< !DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script charset="utf-8" src="apiomat.js"></script> <title>ApiOmat TaskManager</title> </head> <body onload="signup()"> <div id="status" style="border: 1px red solid;"></div> <input type="button" id="addTask" onclick="addNewTask()" value="Add new task" /> <table id="tasks"> <tr> <th>Description</th> <th>Valid until</th> <th>Completed</th> </tr> </table> </body> <script> var statusField = document.getElementById("status"); var table=document.getElementById("tasks"); function signup() { var user = new Apiomat.User(); user.setUserName("_username_"); user.setPassword("_password_"); Apiomat.Datastore.configureWithCredentials(user); var saveCB = { onOk: function() { statusField.innerHTML = "Saved user successfully"; loadTasks(); }, onError: function(error) { statusField.innerHTML = "Some error occured. "+ error.statusCode + " --> " + error.message; } }; user.loadMe({ onOk: function() { statusField.innerHTML = "Succefully logged in"; loadTasks(); }, onError: function(error) { statusField.innerHTML= "No user there. Will create new one..."; user.save(saveCB); } }); } function addNewTask() { } function addToTable(task) { } function loadTasks() { } </script></html>
11. Your backend and your connection are working now. Run the application and have a look in the data tab of your dashboard to see the created user in your backend.
12. Okay, let’s go further. Now we will add the javascript logic for the ‘addTask’ button.
By clicking the button, we’re saving a new task on the server. If the request was successfull, it will also add the task to the top of our html table by calling the function ‘addToTable’ in line 68.
Note that we added an ‘onclick’ event for the button (line 10) which calls ‘addNewTask()’.
< !DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script charset="utf-8" src="apiomat.js"></script> <title>ApiOmat TaskManager</title> </head> <body onload="signup()"> <div id="status" style="border: 1px red solid;"></div> <input type="button" id="addTask" onclick="addNewTask()" value="Add new task" /> <table id="tasks"> <tr> <th>Description</th> <th>Valid until</th> <th>Completed</th> </tr> </table> </body> <script> var statusField = document.getElementById("status"); var table=document.getElementById("tasks"); function signup() { var user = new Apiomat.User(); user.setUserName("_username_"); user.setPassword("_password_"); Apiomat.Datastore.configureWithCredentials(user); var saveCB = { onOk: function() { statusField.innerHTML = "Saved user successfully"; loadTasks(); }, onError: function(error) { statusField.innerHTML = "Some error occured. "+ error.statusCode + " --> " + error.message; } }; user.loadMe({ onOk: function() { statusField.innerHTML = "Succefully logged in"; loadTasks(); }, onError: function(error) { statusField.innerHTML= "No user there. Will create new one..."; user.save(saveCB); } }); } function addNewTask() { /* create a new task object */ var task = new Apiomat.Task(); task.setDescription("A new task"); task.setDone(0); /* save the task object and on callback add to html table */ task.save({ onOk: function() { addToTable(task); }, onError: function(error) { status.innerHTML = "Some error occured. "+ error.statusCode + " --> " + error.message; } }); } function addToTable(task) { var row=table.insertRow(1); var cell1=row.insertCell(0); var cell2=row.insertCell(1); var cell3=row.insertCell(2); var cb = document.createElement("input"); cb.setAttribute("type", "checkbox"); cb.setAttribute("name", "isDone_" + task.getHref()); cb.setAttribute("value", ""); cb.checked = task.getDone() === 0? false: true; cell1.innerHTML=task.getDescription(); cell2.appendChild(cb); var retDate = task.getUntilDate(); cell3.innerHTML= retDate || 'not set'; } function loadTasks() { } </script></html>
13. If you added the above lines, you’ll have new items in your table and on the server.
But how we get a list of task objects now back from server to show this list after every successful login?
You can get a list of objects by calling the class function ‘Apiomat.Task.getTasks()’.
To find out how we do this within the function ‘loadTasks()’, check out the code snippet below. Add this snippet into the body of this function.
We call this function in line 33 and 42 after the user was successfully saved or loaded.
Apiomat.Task.getTasks(undefined, { onOk: function(tasks) { for (var i=0; i < tasks.length;i++) { addToTable(tasks[i]); } }, onError: function(error) { status.innerHTML = "Can't load list: "+ error.statusCode + " --> " + error.message; }});
14. If you run your ‘index.html’, you will see a bunch of tasks in your list view (if you clicked on the ‘add new task’ button before).
15. Finally, we want to use a query to get back all non-done tasks. For that let’s modify the “GET” request.
Replace the body of the js function ‘loadTasks()’ (line 87-96) by entering this:
Apiomat.Task.getTasks('done==0', { onOk: function(tasks) { for (var i=0; i < tasks.length;i++) { addToTable(tasks[i]); } }, onError: function(error) { status.innerHTML = "Can't load list: "+ error.statusCode + " --> " + error.message; }});
16. In your dashboard, change the value of field “done” of a “Task” object to “1″ in the Data-Editor tab. If you run your site now, you won’t see this task anymore.