Using Analytics for non-ApiOmat Apps
If you have developed an app or a homepage without ApiOmat and you want to use ApiOmat Analytics then this page provides a short step by step tutorial on how you integrate it into your app. After the integration you will have full access to the features of ApiOmat Analytics which includes tracking user actions and analytic data, creating custom events, filter and so on. You can see the usage of Apiomat Analytics here.
Howto
First you need an ApiOmat account and then follow these steps:
-
create a plain app in ApiOmat Dashboard and deploy it
-
open the ApiOmat Analytics Dashboard by clicking “Use” in the module menu

-
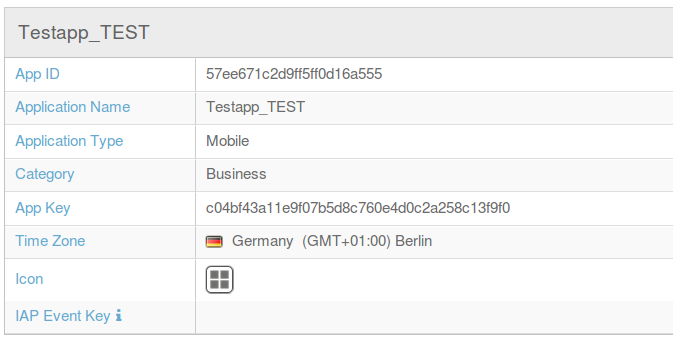
now open the configuration of your analytics app by clicking on Management → Applications in the main menu of the Analytics Dashboard

-
you have to save the App Key and the analytics URL (e.g. "https://epdemo.apiomat.enterprises/analytics/"), this is needed to configure the analytics API, so that can access the server and the correct app (see in example code line 13 & 16)

-
our ApiOmat Analytics is based on countly, so for that integration you need to download the specific countly SDK here and include it into your app
-
use the countly API in your app and configure it with your App Key and URL from ApiOmat Analytics (4.)
JavaScript Example
This code show an empty homepage with only one button. This example code shows how you import (line 9) the countly sdk and how you configure it (line 13 & 16). Now we use the countly API to track the session of the user (line 20) and the page view (line 22). This example also includes the handling of a custom event when clicking on the button. With the add_event() function the custom event will be automatically send to the server and can be analyzed in the ApiOmat Analytics Dashboard.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=US-ASCII"><title>ApiOmat Analytics Testpage</title></head><body> <!--Countly script--> <script type='text/javascript' src='countly.min.js'></script> <script type='text/javascript'> Countly.init({ //provide your app key that you retrieved from analytics dashboard app_key : "c04bf43a11e9f07b5d8c760e4d0c2a258c13f9f0", //provide your server IP or name. url : "https://epdemo.apiomat.enterprises/analytics/" }); //track sessions automatically Countly.track_sessions(); //track pageviews automatically Countly.track_pageview(); //send event on button click function clickEvent(ob) { Countly.add_event({ key : "buttonClick", segmentation : { "id" : ob.id } }); } </script> <input type="button" id="testButton" onclick="clickEvent(this)" value="Test Button"></body></html>