Localisation Module

Introduction
The Localisation Module takes a Json file, flattens its hierarchy and writes it into a String as well as a key value map.
It is possible to manipulate the map via Frontend code, which will also be written back into the original Json file.
Key Capabilities
|
Capability |
Description |
|
Flattening Json hierarchy |
The Localisation module basically converts a Json object taken from a Json file to a String and a Key value Map. |
|
Manipulating Json map and file (via frontend code) |
Give possibility to manipulate a Json object taken from a Json file via a Map. |
Module Setup and Configuration
No configuration necessary.
Limitations
The manipulation of the map and therefore the modification of the Json file are only available via Frontend code.
It does not work for Backend code or the dashboard.
Example (Quick Guide)
Follow the quick guide steps provided below in order to create the desired Translation object.
-
Create an instance of the Translation class.
-
Set the language attribute
-
Upload the Json file.
-
Change the Json object. (optional and only via frontend code)
-
Use the generated flat hierarchy for further workflow.
Example (Detailed Guide)
First of all, make sure the Localisation module is attached to your Backend app (see My Modules) so your ApiOmat instance looks like this:

1. Create Translation object and set language
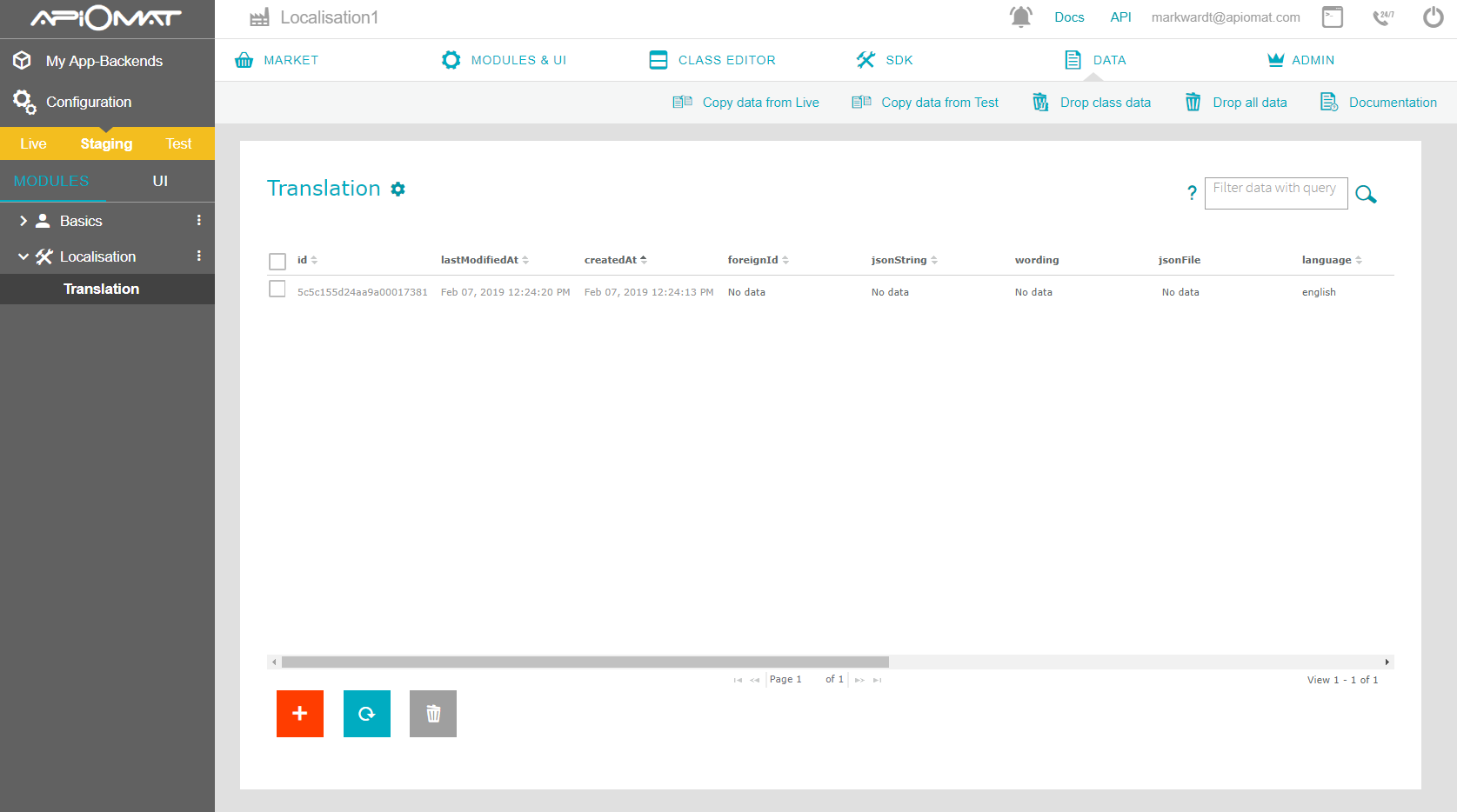
Simply go to the dashboard data editor, select the class Translation, create a new instance and set the "language" attribute.
The language will be formatted automatically to all lower cases and whitespaces will be deleted.

2. Upload Json file
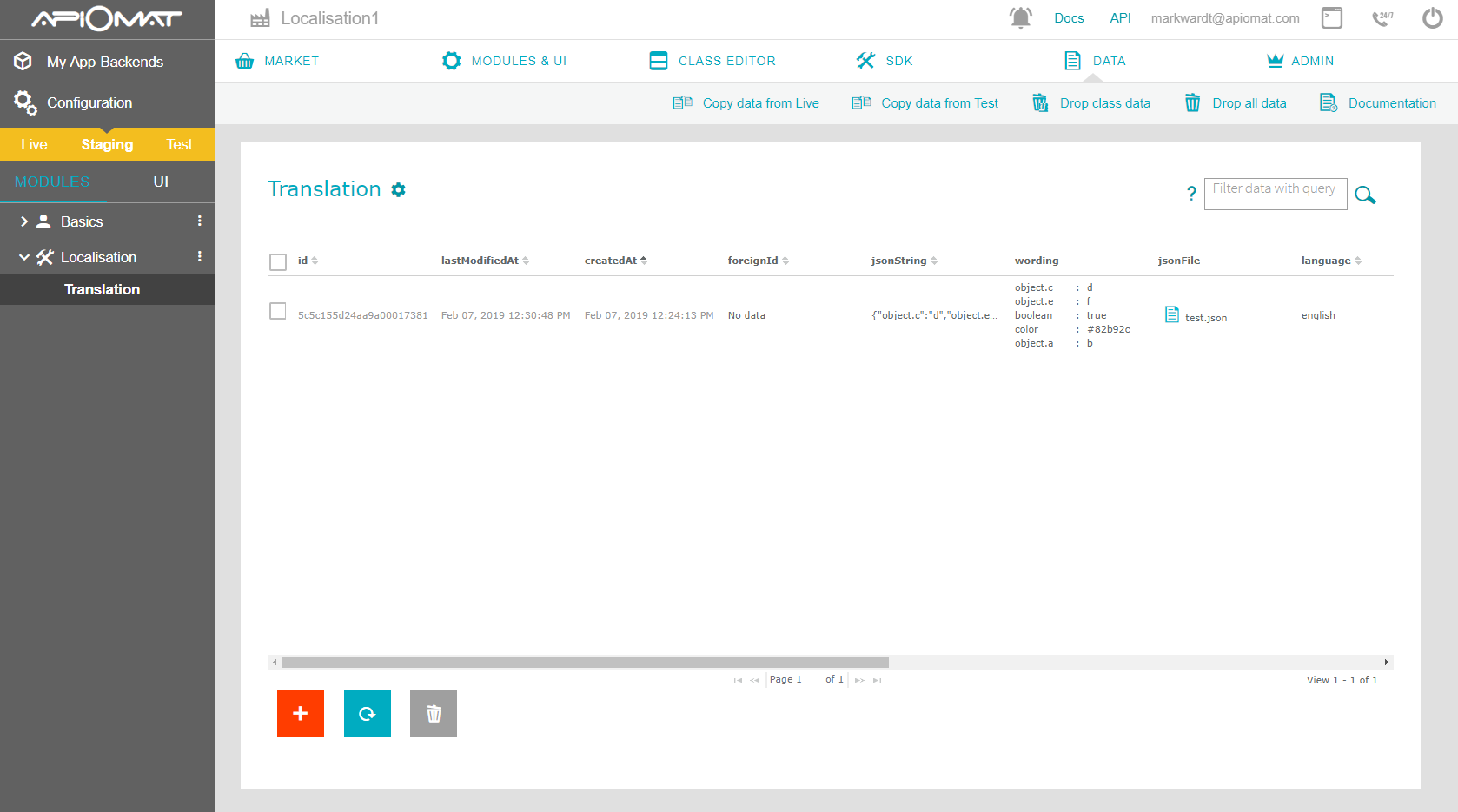
Upload a Json file into the attribute "jsonFile".
It does not matter if the language or the Json file is uploaded first.
{ "boolean": true, "color": "#82b92c", "object": { "a": "b", "c": "d", "e": "f" }} 
The flattened hierarchy of the uploaded Json can be found in the "jsonString" attribute as a String value.
The uploaded Json is also available as a key value Map in the attribute "wording".
Generate Translation object via native module code
The generation of a Translation object can also be d by creating the needed class instances (as described above) via native module code :one
r.setHooksInUsedModulesEnabled( true );final Translation trans = this.model.createObject( Translation.class, r );trans.save( );trans.setLanguage( "de" );try (InputStream jsonFileData = getClass( ).getClassLoader( ).getResourceAsStream( "src/META-INF/imports/test.json" )){ trans.postJsonFile( jsonFileData, "test", "json" ); trans.save( ); if ( trans.getWording( ) != null ) { obj.setJsonMap( trans.getWording( ) ); }}Generate Translation object via SDK
The generation of an instance of Translation can also be executed via a SDK of your choice. In the following example the Java SDK is used. This example show a successful manipulation of a Map object generated from a Json file :
/* creating Translation object & setting language */Translation translation = new Translation( );translation.setLanguage( "english" );/* uploading json file */final byte[ ] data = getResourceFileAsBytes( "imports/test.json" );translation.postJsonFile( data, "imports/test.json", "json" );translation.load( );/*manipulating generated map & json file */final Map<String, String> existingWordings = translation.getWording( );existingWordings.put( "say_hello", "Hallo" );translation.setWording( existingWordings );Module Classes Overview
The following table contains information about the Localisation classes, their attributes and their meaning :
|
Class Name |
Class Description |
Class Attribute |
Class Attribute Description |
|
Translation |
An object of this class takes a json file, flattens its hierarchy and can be specified by a (custom) language identifier. |
jsonFile |
a Json File object to convert (It can be modified back by manipulating the Map object to which its content was converted) |
|
jsonString |
a String that gets generated dynamically after the content value of "jsonFile" |
||
|
wording |
a Map that gets generated dynamically after the content value of "jsonFile" (It can be manipulated via frontend code) |
||
|
language |
a String identifier to specify the object |